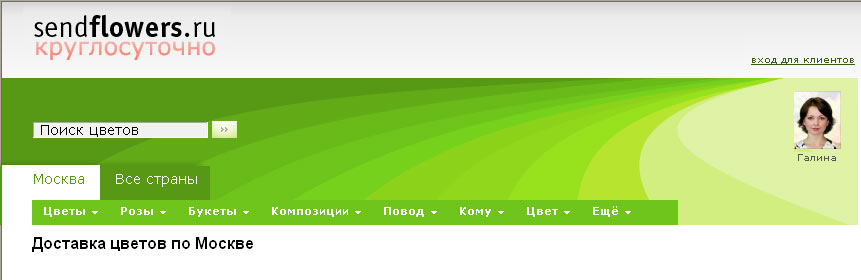
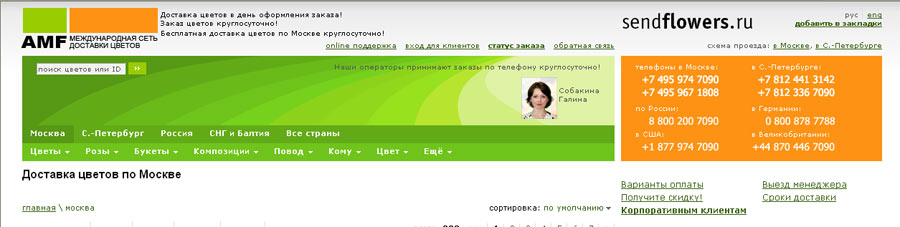
| Дата создания сообщения: 31.07.2008 Начнем разбор пользовательских полетов над юзабильностью поверхности сайта sendflowers.ru/rus/flowers-russia-moscow/index.html. Весьма познавательно находясь на сайте, понимать, где именно ты находишься, исходя из присутствия одновременно двух логотипов одинакового размера достаточно сложно пользователю понять куда он попал. Складывается ощущение, что эта часть просто баннер некий вставленный в сайт.
По какой причине ico данного сайта цветок а не логотип AMF, так как складывается ощущение что он правит балом.
Для кого все эти надписи, если для поисковика то есть другие решения.
Все сливающиеся в одно единое целое, никто их не увидит и читать не будет. Можно предложить что то в этом духе, или например придумать с цифрами 24, тут уж дизайнер пусть озадачивается.
Двигаемся далее. Чей извращенный мозг мог порадить столь не юзабильное количество, цвет и местоположение ссылок.
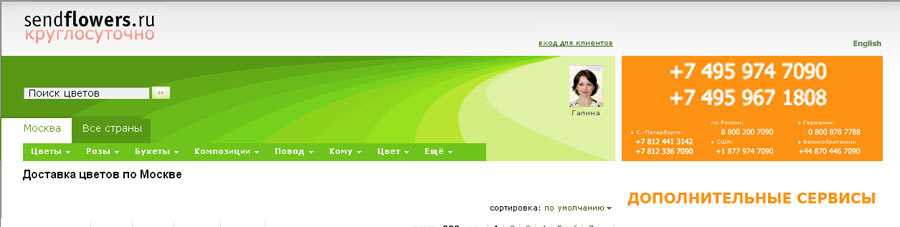
В чем собственно проблема данных ссылок ? Как же можно решить столь не юзабильную часть проекта? Думаю необходимо из этого списка «online поддержка» «вход для клиентов» «статус заказа» «обратная связь» оставить только «вход для клиентов». Убрать это «Наши операторы принимают заказы по телефону круглосуточно!» Мало того, что трудно прочитать, еще и необходимости в ней реально нет, как мусор мешается только. Собакина Галина, это что сайт знакомств что ли, кого вообще волнует фамилия этой Галины, просто парадокс, кто ни будь когда либо помнит фамилию манагера который продавал ему цветы? Оставить только имя, хотите что то написать, кроме имени, креатив группу соберите, пусть они подумают, Спросить у Галины, Вас приветствует Галина, да это не суть, хотя лучше убрать, а Имя под фото, однозначно, но не с права это точно. Можно сделать или на Аяксе или Ява скриптом, при наведении она увеличивается и появляется еще надпись, «Ваш персональный менеджер». Так смотрю юзабильность повысим с уровня -1 до нулевого по 10 бальной системе. Вот то, что у нас получилось из того что было и что стало с меню навигации
Пользователь нет необходимости находясь flowers-russia-moscow и визуально на сайте понимая, что он в Москве иметь еще ссылки на другие регионы. Если есть желание можно выбрать раздел Все страны и там уже найти и другую страну или другой город. Да кстати лучше бы еще слово Москва выделить жирным. Далее рассмотрим правую сторону у нас там много всего ненужного, «добавить в закладки», если человеку понадобится данная ссылка, то видимо он уже не 10 минут сидит на сайте, и он сам может добавить в избранное или эту функцию можно поместить в раздел «вход для клиентов». Все это: схема проезда: в Москве, в С.-Петербурге возможно поместить в один сервис под названием «Дополнительные сервисы» или еще как угодно не суть, важно что туда можно поместить практически все подменю для уменьшения лишней информации, которая не нужна на главной странице. Итог на лицо
Это только начало, можно и дальше проводить анализ, на главной странице ошибок я лично нашел порядка 20, но как говорится бесплатный анализ, он и есть бесплатный. Разбирать неправильность системы сортировки, расположение продаваемых объектов, общую концепцию восприятия пользователем, нижнее меню навигации и еще кучу всего я не стал, про другие страницы вообще говорить нечего, там тоже полный юзабилити упадок.
sendflowers.ru/rus/flowers-russia-moscow/bc297.html Нельзя 2 раза писать одно и тоже BC297 Букет "Выпускной бал" - пусть дизайнер придумает решение с 1 Состав: Аралия, Лилия, Роза кустовая, Фрезия, Салал - должно быть кликабильно я может не знаю каждый цветок как выглядит - в отдельном окне можно Ближайшая дата доставки: Сегодня - 1 Августа - ненужная фраза если мы в Москве и доставка круглосуточно - перенести в личку описание размеров - должно быть зашито при наведении или клике на Букет малый и так далее как купить 2 букета, пусть подумают - задумаются об этом, не повторно же все искать 360° Для воспроизведения ролика необходимо установить flash player. двигайте ползунок, чтобы рассмотреть букет со всех сторон - засунуть сюда -- 360°- рассмотреть со всех сторон , чтоб не отвлекала Это убрать кликните на картинку, чтобы получить большую можете PNG либо лупу поставить на картинке либо еще как... но это фразу убрать допустимы отклонения от указанных характеристик - убрать засунуть внутрь (параметры композиции ) или сделать это с помощью звездочки... не захламляйте пространство, делайте его более юзабильным скидки - указана стоимость с учётом скидок, это никому не надо... людям интересно их скидка, вот так и надо формулировать и чтоб кликнуть можно было. Заказывайте анализ сайтов на юзабилити на www.romver.ru
|