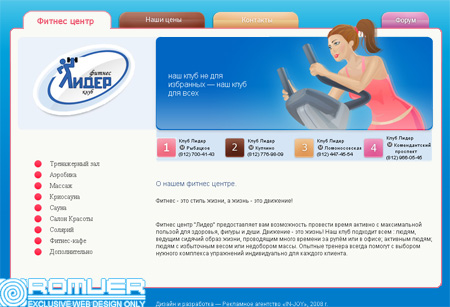
| Дата создания сообщения: 17.09.2008 С чего начать анализ на юзабилити сайта spblider.ru. Если посмотреть дизайн достаточно привлекательный, хотя можно было в Illustratorе не обрисовывать а найти нормальную фотографию, выглядело бы симпатичнее, но это для нас не главное. Самое главное - это юзабилити, и мы с вами дорогой читатель, как и водится, начнем с верхней части меню основной навигации. Как мы видим в меню основной навигации присутствуют 4 пункта меню имеющих разный цвет фона, что позволяет теоретически построить модель о взаимодействии этих разделов. Вернее сказать о том что эти разделы посвящены разным задачам. Теоретически это именно так, каждый цвет закладки раздела отвечает за ту часть сайта которая рассказывает об информации касающейся именно этого раздела. И взаимодействие их отсутствует. Постараюсь объяснить почему.
Если закладка меню основной навигации имеет определенный цвет, то и сам раздел должен как-либо относится к данному цветовому решению. Речь идет именно об активности того раздела который посещает пользователь. Мы видим, что по цвету как раз ничего не совпадает, достаточно трудно пользователю ориентироваться, когда он в данном разделе.
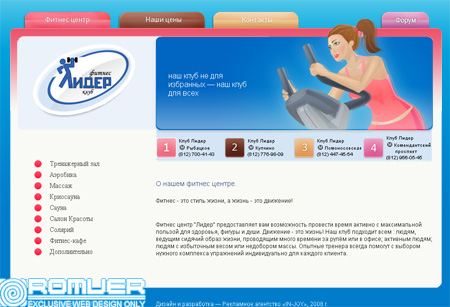
Правильный вариант юзабилити решения для сайта
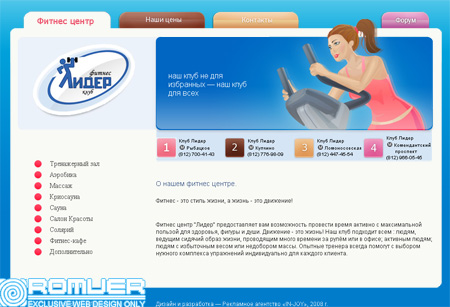
Второй юзабильный вариант решения для данного дизайна
Думаю еще можно и этот тоже юзабильный вариант показать
Можно еще написать о том как построена неправильна внутренняя навигация на сайте в разделе, но может в другой раз, если будет желание. Бесплатный анализ на юзабилити, он и есть бесплатный. Для тестирования используется всеми обожаемый IExporer 6 установленный по умолчанию в Windows XP и разрешение 1280x1024
На последок Валидность, не очень то радостная :-( HTML ValidatorResult: 0 ошибок / 24 предупреждения
|