| Дата создания сообщения: 14.08.2009 Юзабилити анализы которые я пишу, имеют более 400 подписчиков, но такое ощущение, что их никто не читает. Каждый раз я пишу об одном и том же, и каждый раз мне присылают сайты на которых все те же самые ошибки.
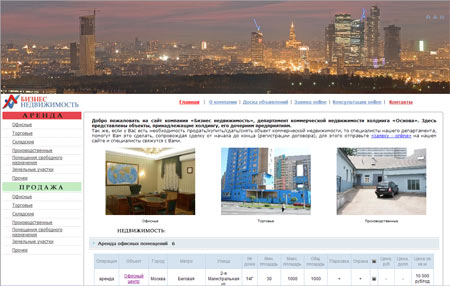
Попробую более подробно описать те ошибки которые были допущены, может действительно многие не понимают. Вот проект bn-m.ru Если вы решили реализовать какой либо проект и вам необходимо дать пользователю максимальное количество информации на странице, то вы как владелец проекта должны понимать следующее. Те страницы на которых выдается достаточно много информации, необходимо реализовать максимально функциональными. Страницы на которых содержится списки или таблицы, необходимо разбивать на блоки, так же строки в таблице необходимо как либо сильнее визуально разделять для удобства прочтения. Содержание таблиц необходимо реализовать таким образом, чтобы у пользователя была возможность максимально удобно этой информацией пользоваться. Юзабильность предоставляемого контента, заключается не только в его внешнем отображение внутри блока, и на сайте, но и в том, каким образом сам контент позиционируется относительно схемы навигации. Именно схема навигации позволяет довести до конечной страницы пользователя. Рассмотрим текущий пример.
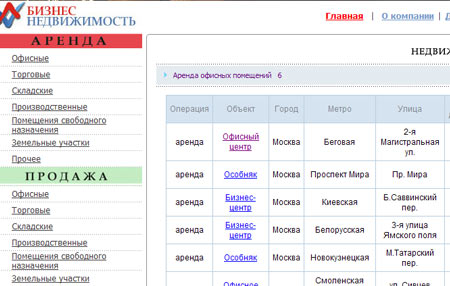
Как мы можем видеть, на данный момент в текущем сайте реализован принцип локального указания пользователю, его местонахождения. Но основная задача показать глобальное позиционирование. Чем они отличаются? – визуальной часть связей, между контентом и системой навигации.
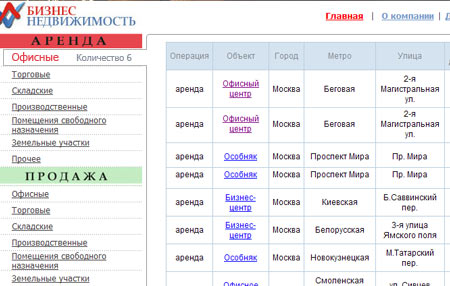
Мы от локального решения переходим к глобальному, блок с контентом не нуждается в описании и объяснении пользователю к какому разделу он принадлежит. Визуально мы показываем это и интуитивно все становится ясно.
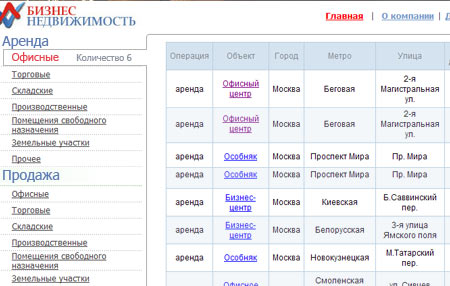
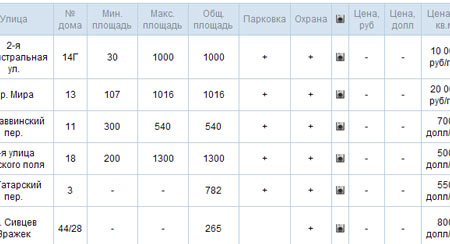
Следующим шагом, мы уменьшаем акцент поставленный разработчиками на визуализацию разделов, и тем самым увеличиваем внимание на то где пользователь находится в данный момент. Добавляем через строчное выделение внутри таблицы, для увеличения простоты восприятия информации. Меню «основной навигации» я не разбирал, и затрагивать его не буду, скажу только об еще одной глобальной проблеме присутствующей на данном проекте. Если бы разработчики задумались о юзабилити, то сразу бы поняли – пользователю не доставляет особого удовольствия крутить каждый раз колесо мышки просматривая «красивую» верхнюю картинку, именуемую «шапка сайта». И решением бы было уменьшение ее в размерах хотя бы на 40-60 % от ее нынешнего объема. Таблица вывода и решения позволяющее более четко воспринимать наличие или отсутствие параметра.
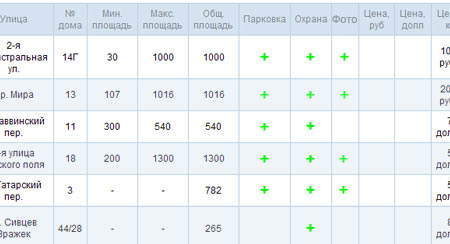
Достаточно легко можно исправить ошибку, не позволяющей более четко и быстро мозгу воспринимать параметры в данной таблице. Для чего ставить значок «+» или «-» когда можно убрать «-» и поставить «+» но реализовать это в более наглядной форме.
Если разработчику лень, или заказчик не предусмотрел в бюджете заплатить за генератор маленьких изображений из загружаемых на сайт, есть более просто и юзабильное решение, чем то которое в данный момент присутствует. Более юзабильное решение, это когда значок «+» является ссылкой, тогда столбец уже будет называться не «Фото», а «Здание» и при клике мы сможем увидеть само здание. При клике на значок «+» в столбце «Парковка» или «Охрана» - фото парковки и схему охраны, или скажем фото того как охрана производится. Вот наверное и все, что я хотел бы сегодня поведать, в данном бесплатном юзабилити анализе. Как обычно это только малая часть всех ошибок разбираемого мной проекта.
|