| Дата создания сообщения: 31.07.2009 Юзабилити всегда волнует только тех, кто переживает за свой проект и хочет достигнуть предоставления качественного сервиса пользователям в сети интернет. Почему мне хочется постоянно написать о том, как надо делать интерфейсы более удобными, и притом бесплатно – не знаю. В данном бесплатном юзабилити анализе хочу распутать клубок который очень сильно намотали разработчики во время создания проекта ligasluha.ru. Напоминаю для вновь прибывших из 424 подписчиков: разбор сайта осуществляется мною исходя из моего желания и затрагивает только то, что мне и читателям будет интересно и может составлять очень малую часть всех ошибок в области юзабилити на разбираемом проекте. Платные анализы проводимые мною, с описанием 90% ошибок проекта, я не публикую в сети интернет, их прочитать могут только владельцы сайта и разработчики. Бесплатные юзабилити анализы являются примерами того, как происходит разбор элементов с точки зрения удобства. Большинство ошибок я оставляю без описания. Возвращаясь к сайту разбираемому мною на предмет юзабильности, перейдем сразу в раздел «Слуховые аппараты > Типы слуховых аппаратов». Пользователь видит вариант решения меню основной навигации. В FireFox 3 вообще ничего не понять
Как пользователь должен понять где он находится тяжело, поэтому приходится городить «лес» из "хлебных крошек", "названий разделов" и так далее. А можно проще реализовать, указав где именно пользователь находится в данный момент, и проблема с навигацией и позиционированием пользователя будет решена.
В I Explorer 8 по другому
Но это тоже неправильный вариант реализации, не юзабильно, потому как выделение текущей позиции (выбранного раздела) должно совпадать с фоном того контента который пользователь воспринимает. Либо визуально можно отделить это тенью, показав что контент находится в мультислойности на более близком уровне к пользователю чем весь остальной сайт.
Переходим к другой не маловажной проблеме – верстка. Так по какой причине я обеими руками за «резиновые» сайты? Самая главная причина – это юзабильность. Не вы говорите пользователю какого размера по ширине должен быть читаемый им текст, а он сам может выбрать его. На данном сайте у нас имеется 3 колонки и каждая из них "зашита" в определенный разработчиком размер. Пользователю не позволяется увеличить размер выводимого контента при мониторах больше чем 1024. Пусть у пользователя выводится длинная вертикальная «простыня» и он скролит до смерти весь контент, но «резиновый» сайт делать, ни в коем случае не будем. Когда закончатся «прибитые» в размер сайты я не знаю, но однозначно при таком подходе юзабильность таких проектов неустанно движется к нулю.
Парадоксально даже такое
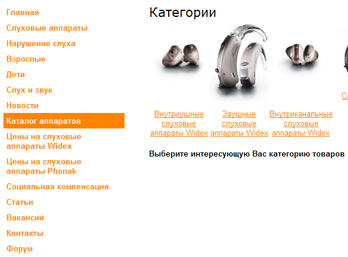
Мы видим, что текст не умещается, при пустом пространстве с правой и левой стороны. Либо необходимо реализовать в виде изображения, или просто нужен «резиновый» вариант верстки. Лучше вместо этого Главная > Слуховые аппараты > Производители слуховых аппаратов > Widex реализовать ЧПУ нормально, а не так: /ligasluha.ru/index.php?option=com_content&task=view&id=125&Itemid=73 Не будем скрупулезно разбирать дальше не юзабильное меню навигации, там ошибок еще много, более 20. А вот зачем заставлять пользователя каждый раз думать предлагая ему новый вариант (схему) реализации вывода – не могу понять. Как мы видим из предыдущего раздела, структура реализована в виде дерева, по какой причине в разделе "Каталог аппаратов" было задумано воплотить мысль вывода по другому не могу понять.
Это как у нас в военное и послевоенное время, чтобы запутать своих и врагов тоже. Хороших вам сайтов в жизни.
|