| Дата создания сообщения: 18.09.2009 Юзабилити – искусство, которому учатся не только пользователи, но и создатели интернет проектов. У нас сегодня на экране юзабилити анализ проекта biz-sites.ru. Давайте подумаем о том уровне развития пользователей который сейчас у нас существует в стране. Если вы давно уже являетесь пользователем компьютера и всемирной паутины, то вы сразу поймете суть проблемы. Обычно у рядового пользователя сети интернет возникают огромное количество непреодолимых вопросов которые он никак не может разрешить. И вы как уже продвинутый пользователь можете на работе или дома слышать нелепые на ваш взгляд вопросы от интернет «чайников». Но как ни странно этих интернет «чайников», большее количество чем тех, кто на эти нелепые вопросы может ответить. Мы рассмотрим грубейшие ошибки в области юзабилити и поразмыслим над тем, как можно было бы их исправить.
Кто попадает на такой проект с целью заказать сайт, однозначно захочет кликнуть на ярлычок с ценой, или качеством или… Ах какое же разочарование, что оказывается не кликабельным данное изображение. Я не говорю о том, что надо все на сайте делать кликабельным. Но если вы создаете сайт, замечу, не интернет магазин, и на этом проекте пользователя первым делом волнует цена, так сделайте ее кликабельной везде.
Как мы видим, есть список и в конце решение, но вот только проблема в том, что пользователь не понимает, или не видит в надписи «Решение есть» ссылку. Мозг не посылает импульс и рука не кликает по этой надписи. Эта надпись воспринимается не как позыв к действию, а как часть, или элемент дизайна.
Помогите пользователю нажать на клавишу, создайте для него все, что ему необходимо для этого Сколько раз я уже писал об необходимости разграничения информации на сайте. Нельзя перегружать пространство сайта лишними ссылками, дополнительными меню навигации, повторением основного меню навигации, и так далее и тому подобное.
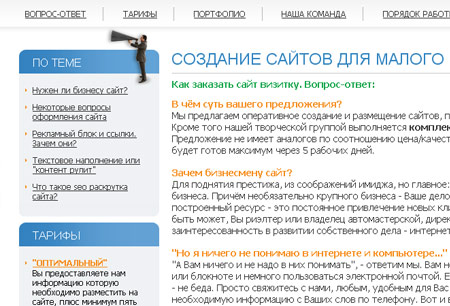
Сейчас опять тоже самое. На главной странице у нас в меню основной навигации раздел «Тарифы» и в левой контентной части тоже присутствует раздел «Тарифы», в топку такое решение, не юзабильно это однозначно.
Но вот это самое страшное, что может увидеть пользователь на сайте. В левой части в разделе «Тарифы», он видит краткую информацию про «Легкий», а в правой части он видит тоже самое но в более расширенном варианте. Далее смотрим на варианты дизайнерской мысли.
Я не знаю о чем думал дизайнер, когда рисовал данную кнопку, но стрелка вниз уже лет 10 всем известна как раскрывающийся список, и когда пользователь на нее нажимает, то либо ждет раскрывающегося списка, а попадает в форму с множеством вопросов. Думаю вряд ли кто то захочет заполнять все это. Перерисовывать вариант решения я не стану, но напишу о необходимости 2 кнопок первая заказ, вторая просмотреть примеры сайтов. Как реализовать вариант решения с переходом на примеры сайтов, я описывать не буду, долго это очень, и денег стоит на самом деле. Одним словом, переделать тут многое надо, чтоб поюзабильнее стало. А да и некоторые тексты подчеркнуты, а ссылками не являются, тоже не юзабильно.
|