| Дата создания сообщения: 11.09.2009 Юзабилити иногда присутствует на сайте, таких сайтов мало, но мне действительно очень радует, что они присутствуют в сети. Когда я встречаю проекты подобные pgraph.ru, то сердце кровью обливается, не зря я работаю в области юзабилити и трачу свое время на бесплатные юзабилити анализы. Проект заслуживает реальной похвалы, и такие сайты разбирать по «винтику» мне доставляет истинное удовольствие. Как обычно в нем достаточно огромное количество юзабилити ошибок и мы их будем далее разбирать.
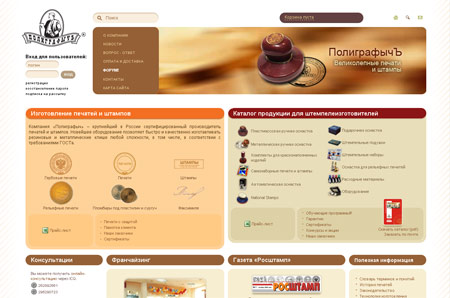
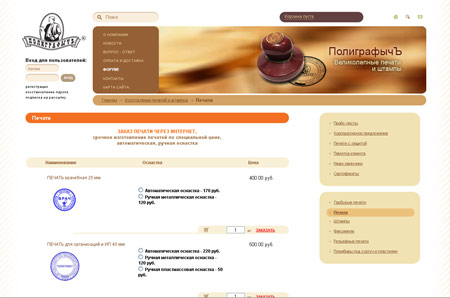
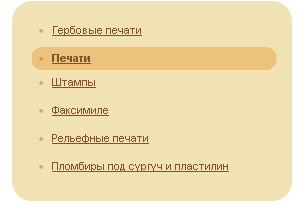
На первый взгляд придраться не к чему, особенно когда сама система навигации только на первый взгляд юзабильна. Давайте рассмотрим: Выбираем «Изготовление печатей и штампов > Печати»
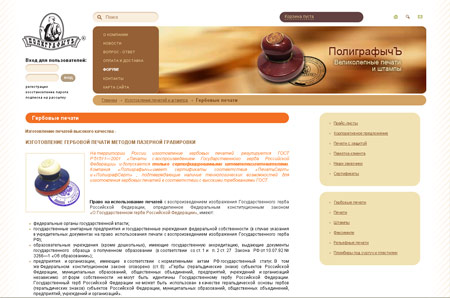
А теперь еще раз вернувшись на главную пойдем по пути
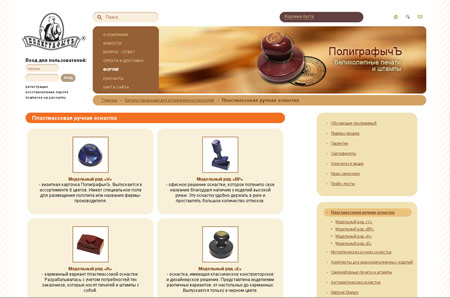
Думаю разницу в методе реализации можно увидеть сразу. Для тех кто не понял в чем «фишка», могу пояснить. Если на сайте присутствует раздел и на первом этапе он реализован как единый блок, в нашем случае «Изготовление печатей и штампов», то все последующие страницу этого блока визуально должны быть реализованы в одной и той же концепции. Мы можем увидеть, что на разбираемом проекте используется 2 типа вывода информации о предоставляемом товаре. По какой причине я именно через главную страницу возвращался, а не выбрал в меню навигации справа? Потому как на данном проекте пользователя заставляют постоянно возвращаться к главной странице. Если с главной странице у нас есть возможность перехода в «Каталог продукции для штемпелеизготовителей» то находясь в разделе «Изготовление печатей и штампов», вы никак не можете попасть в раздел «Каталог продукции для штемпелеизготовителей», что вызывает гигантское неудобство. И тут мы находим в разделе «Пластмассовая ручная оснастка». Третий вариант реализации вывода информации по умолчанию.
Когда прекратится у нас обучение пользователей в процессе их поиска того или иного сервиса или товара, остается только гадать. Такое ощущение, что постоянно на пользователях ставят эксперименты вводя все новые и новые «ответвления» в системе навигации, в данном проекте (вывода информации). Ладно не буду утомлять читателя рассылки и расскажу еще о навигации используемой в правой части данного проекта.
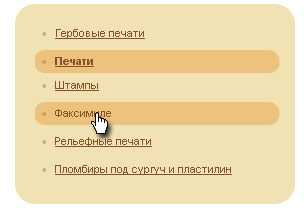
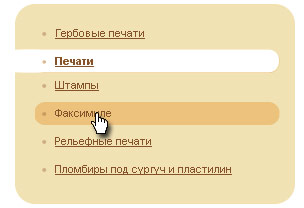
Если пользователь находится в данном разделе сайта и выбирает в меню навигации другой раздел, он может видеть следующее
Если вы вносим изменения в меню навигации позволяя ассоциировать контентную часть и выделение того раздела в меню навигации в котором он находится, оставив таким же стилевым решением выбор другого раздела.
На данном проекте я нашел 23 грубейшие ошибки в области юзабилити, и все равно, рад что такие сайты есть. Давайте делать юзабильные сайты
|