Недавно мы запустили наш новый сайт. Естественно, мы
анализируем статистику посещений, источники трафика и тому подобное. Однако не
менее важную, а подчас и более полезную информацию при оценке сильных и слабых
сторон юзабилити сайта предоставляет анализ поведения пользователей, маршрутов
передвижения от начала сессии до ее завершения.
В этой статье мы проанализируем поведение пользователей на
новом сайте «Бюро Пирогова» - и воспользуемся мы для этого вебвизором сервиса
Яндекс.Метрика. Сервис весьма удобен тем, что позволяет посмотреть сессию
пользователя «его глазами», отслеживая все его действия, включая клики,
движения мышью, время чтения информации или периоды простоя.
Сайт в какой-то мере экспериментальный, поскольку использует
элементы и «фишки» нового языка разметки HTML5, которые не знакомы большинству
пользователей. Как они будут пользоваться ими? Какие решения, реализованные на
сайте, оказались наиболее востребованными? Что сработало, а что нет? Какие
стереотипы разработчиков при проектировании сайтов не подтверждаются практикой?
Давайте искать ответы вместе.
Для примера возьмем сессии 3-х пользователей.
Пользователь №1

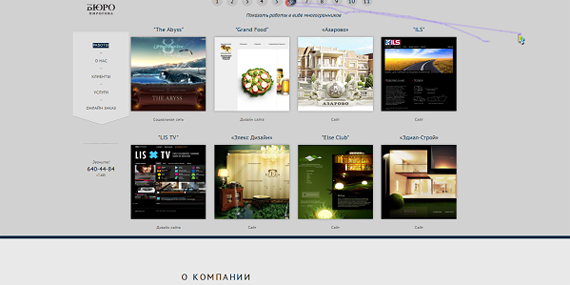
1) Примерно 20 секунд изучает «первый экран»,
2) Переходит в раздел «Работы» по ссылке в основном меню,
3) Просматривает подразделы,
4) Выбирает одну работу, просматривает,
5) Переходит в следующую, не возвращаясь в основной каталог.
Что сработало:
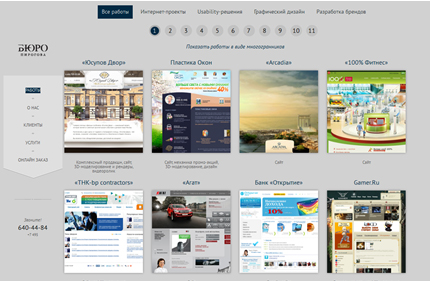
- Если в портфолио/каталоге много работ, лучше сделать много вкладок
каталога, но умещать все работы одной вкладки на одном экране. В идеале
страница должна оставаться без скроллинга. В нашем каталоге целых 11 вкладок,
но в каждой вкладке всего 8 работ, которые очень компактно и удобно
располагаются на экране. Размер превью-картинок специально подобран под размер
стандартного разрешения экрана.

Это упрощает пользователю ориентирование и существенно улучшает
запоминаемость работ. Все помним, что мозг может одновременно воспринимать до 7
элементов.
- Скользящее вместе со скроллингом меню в случае с длинной главной
страницей дает посетителю возможность в любой момент времени перейти в один из
главных разделов.
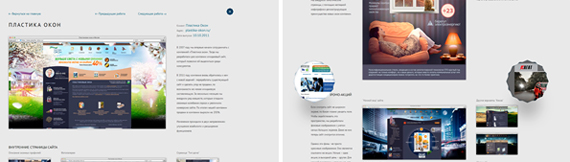
- На странице с описанием работы мы расположили ссылки на другие
работы этой тематики. Причем расположили их трижды: в самом верху и внизу
страницы, как элементы интерфейса, и в середине, как анимированные объекты. В
обоих случаях эти элементы не мешают восприятию основной информации на
странице, но ненавязчиво предлагают узнать и о других похожих проектах. Таким
образом, элементы юзабилити подстраиваются под потребность клиента и предлагают
расширенный сценарий работы.

Исследование каталога, переходы между работами:
Клиенту проще выбирать из нескольких самых простых
сценариев-вариантов, нежели держать в голове логические связи между разделами.
Имея альтернативу закрыть работу и продолжить изучение каталога или посмотреть
похожие работы, которые ему предлагаются, посетитель предпочитает более легкое
действие, а именно однокликовый переход в другую работу.
Элементы «Предыдущая» и «Следующая» работы, оформленные как
анимированные многогранники, помимо функциональной роли, демонстрируют
возможности языка HTML5 и, в частности, эффект параллакса. Нестандартный прием,
который привлекает дополнительное внимание к объектам. Об этом можно судить по
движению «вверх-вниз» на странице. Этот визуальный эффект «глубины»,
многослойности страницы стимулировал кликабельность объектов – и,
соответственно, увеличилось количество просмотренных работ.
Многие пользователи по результату просмотра работы не уходили со страницы, а
тут же… оформляли онлайн-заказ. Да, даже для такого нестандартного продукта,
как веб-разработка, это работает! Обычно внизу каждой страницы
клиентоориентированных сайтов компании указывают свои контакты. Как оказалось,
контакты носят для посетителя только информационный характер, не побуждая к
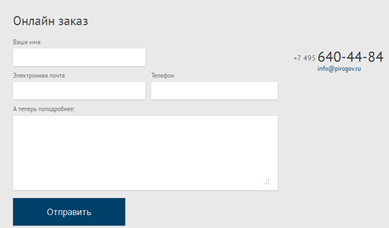
действию. Чтобы стимулировать пользовательский фидбэк, мы отказались от
формулировки «Контакты». Вместо этого сделали форму «Онлайн-заказа» и
разместили этот блок внизу описания каждой страницы работ.

Если клиенту понравилась какая-то из работ, ему не нужно
уходить с этой страницы для поиска контактов компании, здесь же, внизу он может
оставить свой отзыв или заявку. Важный факт: в 60% случаев форма обратной связи
использовалась не при переходе на ее отдельную страницу в основном меню, а при
просмотре конкретной работы. Посетитель чаще дает фидбэк «здесь и сейчас»,
когда он хочет это сделать, а не когда ему приходится искать соответствующую
форму в каком-то разделе сайта.
Пользователь №2

Тщательно изучает все тексты и разделы, пользуется
интерактивными элементами. В отличие от предыдущего пользователя, совсем не
пользуется разделом «Работы», предпочитая смотреть раздел «Клиенты», там
выбирает известные бренды: Первый канал, Radisson, ТНК-BP. Таким образом,
налицо две абсолютно разные модели поведения при получении информации о
проектах компании: по рубрикатору/типу работ и по клиентам/сфере их
деятельности.
По рубриктору-каталогу:
По клиентам:
Игровой сценарий:
Что сработало:
- Вариативность получения конечной информации. Посетитель может искать тип
необходимых ему работ (создание сайта, графического дизайна,
usability-проектирование) или искать реализованные проекты для релевантной ему
сферы деятельности. В обоих случаях он может легко получить информацию, -
правда, во втором случае ему придется пользоваться методом простого перебора.
Для решения этой проблемы возможно ввести дополнительно рубрикатор по сферам
деятельности клиентов: fmcg, horeca и др.
Таким образом, можно вывести следующий совет: старайтесь сделать
получение ключевой информации на сайте вариативным, доступным разными
маршрутами.
Пользователь №3

Данного посетителя сайта тоже можно отнести к разряду «исследователей»: он
тщательно рассматривает содержание страниц. При этом выявился важный факт:
несмотря на достаточно длительное время просмотра главной страницы, общее время
просмотра текстовых блоков было минимальным. Основное внимание привлекли, как и
ожидалось, нестандартные блоки-вставки.
Вставка №1

Вставка №2

Исследование вставки:
Они также реализованы с эффектом параллакса, то есть при скроллинге «скользят»
быстрее основного содержания страницы. В них мы расположили ту информацию, на
которую хотели обратить особое внимание посетителя. Это не общая информация из
разряда must-be, которую можно встретить на сайтах большинства агентств и
студий. Это своего рода «экстракт», наша уникальность, наше позиционирование.
Это и есть информация первостепенной важности, которую мы хотели сообщить
посетителю. Представив ее в нестандартной форме, добавив инфографику, мы
обеспечили наибольший процент контакта с ней. Практически у 80% посетителей
сайта отмечена остановка/пролонгированное время просмотра, по сравнению с
другими разделами сайта.
Если вы хотите, чтобы самый важный текст прочитали,
выделяйте его так, чтобы он был заметен. Даже вдумчивые, исследующие посетители
тратят минимум времени на общую информацию. Делайте ее визуально интересной,
используйте инфографику.
В процессе наблюдения за маршрутами пользователей мы обнаруживали интересные
моменты в их поведении, которые были бы просто не учтены статистикой.
Например, один пользователь совершил 4 клика по зоне, которая, судя по всему,
по его мнению, должна была быть кликабельной, однако перехода не происходило -
и контакт с заинтересовавшей его информацией был потерян. Мы сделали для себя
вывод, что нужно более явно обозначать зоны кликабельности разделов.
Другой посетитель сайта не смог правильно воспользоваться
реализованным на сайте сервисом примера адаптивной верстки. Пользователю
предлагается потянуть за край экрана справа и уменьшить размер окна – вслед за
этим изменится и верстка. Однако один из пользователей среагировал на
графический указатель, призывающий изменить размер окна, который исполнял
только информативную функцию и не был функционален. В результате, не
разобравшись, пользователь пропустил полезную информацию мимо.
Комплексное исправление таких мелких недочетов, которые
статистикой совсем не учитываются, в конечном итоге способно серьезно уменьшить
потери полезного контакта с информацией.
Что еще было выявлено и исправлено на сайте благодаря анализу пользовательского
поведения:
- при клике на работу в портфолио недостаточно явно был обозначен момент ее
загрузки, в результате пользователь шел дальше. Был добавлен более очевидный
прелодер.
- интерактивные элементы сайта – многоугольники, они же реализованные
проекты:

Эти элементы предполагают два сценария: при нажатии по
ссылке внутри них – переход на соответствующую работу, при нажатии по объекту,
но не по ссылке – появляется возможность передвигать его и манипулировать
им.
Большинство пользователей использовало только игровой сценарий перемещения
объекта, ссылкой внутри объекта пользовалось небольшой процент посетителей.
Вместе с тем, для компании важно не только показать интересную технологию, но и
реализованные проекты, поэтому зона кликабельности ссылки внутри объекта была
расширена. Как результат, статистика по кликам на работы достигла желаемых
показателей.
Отслеживание маршрутов пользователей на сайте, выявление
закономерностей и построение моделей поведения может дать очень ценный материал
для исследования и выстраивания эффективных коммуникаций.
Те разделы и блоки сайта, которые кажутся вам важными, могут на деле оказаться
совершенно невостребованными. Те опции и функционал, которые должны
генерировать прибыль ресурсу, могут содержать непреодолимые пробелы еще на
этапе первичной коммуникации с потребителем. Нельзя оперировать «большими
числами», пренебрегая знанием каждой единицы. Конечной целью любого юзабилиста
должно являться не приближение его статистических прогнозов кликабельности к
реальным цифрам, а умение мыслить, как посетитель, примерять разные типы и
роли. Только такой подход позволит вам найти – возможно – совершенно
неожиданные решения, про которые пользователь воскликнет: «Как здорово,
что они это придумали! Я ведь об этом только что думал!» И – это наипрямейший
путь к повышению покупательской лояльности.
