| Дата создания сообщения: 11.01.2010 Вот начался 2010 год и я решил, что надо хоть иногда писать бесплатные юзабилити анализы. Очередь на платные юзабилити анализы никак не меньше бесплатных, и нужно хоть иногда делать перерыв в зарабатывании денег. Рассмотрим сегодня сайт «Корпоративный университет ЭКСWord eksword.ru» на котором, мы обратим внимание на систему навигации.
Что интересного можно увидеть на этом сайте. Множество раз я писал уже на тему «резиновости» сайтов, и как ни странно это ни к чему не привело. Может лет через 20 все поймут, что пользователь сам может выбрать ширину окна в браузере для просмотра контента и не надо ему навязывать то как видит это разработчик или владелец проекта. Существует ошибочное мнение, что если на сайте будет несколько ссылок то пользователь сможет быстрее найти необходимый ему контент. Смею заверить вас дорогой читатель, это не так., пользователь должен сразу понять структуру сайта и только тогда он будет быстрее в ней ориентироваться. Если же посетитель сайта видит одновременно 2-е ссылки на одной странице, имеющие разное стилевое решение но ведущие в одно и тоже место, то он наоборот начинает думать, и это самое плохое последствие которое возможно было создать для посетителя сайта. Не заставляйте пользователя думать, дайте ему возможность найти то ради чего он пришел, свободно перемещаясь по вашему проекту. Ведь на сайт пользователь приходит не для того чтобы думать о чем то, с чем он сталкивается впервые, а чтобы получить продукт – ваш контент. Для посетителя ваш проект не должен превратиться в кроссворд.
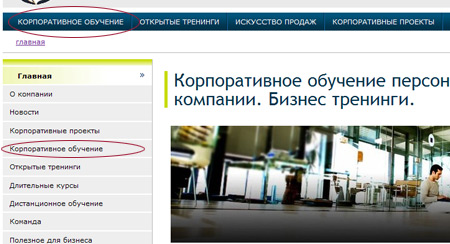
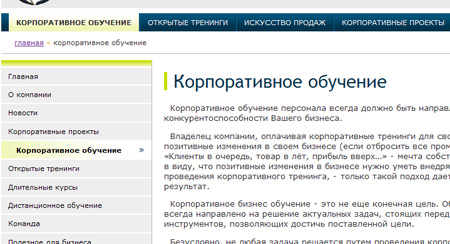
Как мы видим в верхнем меню навигации, которое по всей видимости должно быть основным, находится ссылка на раздел «Корпоративное обучение» и в левом меню навигации находится ссылка на этот же раздел «Корпоративное обучение». В данной ситуации необходимо убрать лишние ссылки которые действительно мешают пользователю понять каким образом можно перейти в раздел «Корпоративное обучение» и чем отличаются эти ссылки.
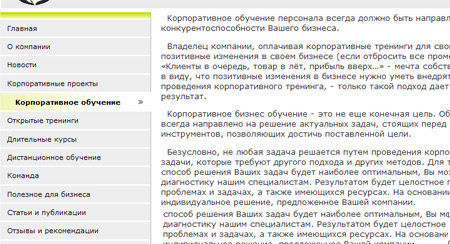
Чтобы пользователь не потерялся разработчики решили несколько раз указать посетителю его местоположение. Давайте рассмотрим немаловажный момент, кто посещает подобные сайты, а конкретно именно сайт «Корпоративный университет ЭКСWord». Сильно сомневаюсь в мнение о посетителях данного проекта 35-50 лет, думаю возрастная вилка это 20-25 лет. Если это действительно так, то мы имеем дело с подготовленной аудиторией, которой нет необходимости 1000000 раз указывать о том, где пользователь находится. Более юзабильный вариант решения данной страницы
или другой вариант
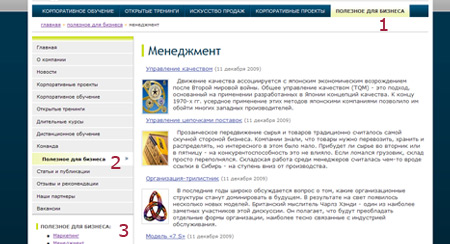
Если прикладывать усилия, всегда можно найти то, или иное решение для удобства пользователя, но никто не хочет на это тратить ни время ни деньги, вот и получаются у нас полу уродливые проекты. Возьмем еще один «чудный» в области юзабилити раздел «Полезное для бизнеса», и посмотрим на месторасположение меню навигации, в которой по моему вообще можно потеряться.
1 Выбран раздел в верхнем меню навигации Варианов как минимум 2, но я покажу только один.
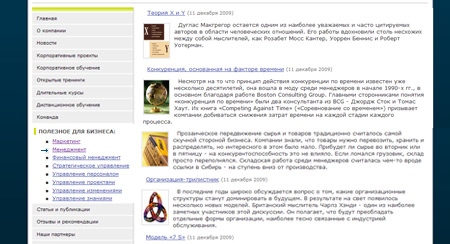
Подменю интуитивно должно восприниматься пользователем, как принадлежащее к какому либо меню, находясь непосредственно рядом с ним, а не в отдолении.
|