















Хочу поделиться своим способом верстки двухколоночных макетов, где обе колонки должны иметь одинаковую высоту. Тема, казалось бы, уже избитая: любой западный (а с ними и отечественный) ресурс выдаст вам с десяток способов сделать это. Но с одим нюансом: это будут макеты-«кирпичи», то есть макеты фиксированной ширины. Предел возможностей — одна растягивающаяся колонка. Я покажу как сделать две (и более) растягивающиеся колонки, причем это будет не эмуляция в виде толстого цветного бордера, а именно полноценная колонка, которой можно задать, например, свою фоновую картинку.
Правильный способНаиболее правильным на сегодняшний день способом верстки многоколоночных макетов является использование CSS-свойства display: table-*, например, вот так: <divstyle="display:table-cell;width:50%">
<divstyle="display:table-row">
<divstyle="display:table-cell;background:red">column 1</div>
<divstyle="display:table-cell;background:blue">column 2</div>
</div>
</div>
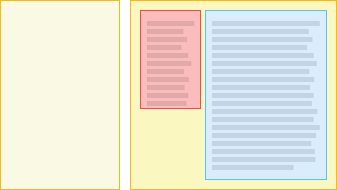
Проблема в том, что это не работает в IE6/7, которые составляют значительную долю рынка браузеров. Что ж, придется воспользоваться альтернативным способом. Альтернативный способКак обычно, сначала разберем проблему на составляющие. Предположим, у нас есть двухколоночный макет, первая колонка шириной 25% от контейнера, а вторая — 50%: 
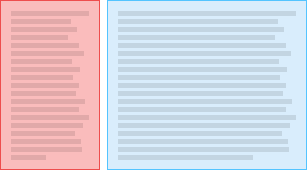
Проблема заключается в том, что мы не знаем, в какой именно колонке будет больше контента. Как правило, текстовой информации больше, чем меню, но может случится и так, что меню будет больше текста (это особенно актуально для крупных корпоративных эксклюзивных сайтов). Наиболее очевидным и стабильно работающим способом создания колонок из блоков является использование CSS-свойства float. Однако, как вы уже поняли, это не решит нашей проблемы с колонками разной высоты: 
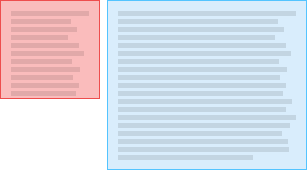
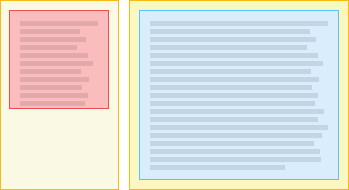
Какие свойства есть у float-блоков? Они находятся в потоке, значит, могут влиять на высоту контейнера. То есть если мы обрамим блоки контейнером и создадим у него правильный контекст форматирования (либо через clear-элемент, либо через overflow: hidden), наш контейнер примет высоту наибольшей колонки: 
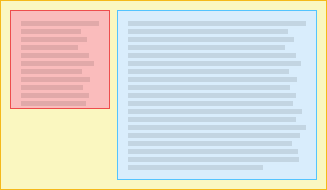
А если мы добавим не один, а два контейнера, то оба они будут высотой с наибольший блок: 
Обращаем внимание на размеры колонок: первая 25%, вторая 50%. То есть вторая колонка ровно в 2 раза больше первой. Соответственно, если первому — внешнему — контейнеру мы задаим ширину в 25%, а второму — внутреннему — 200% (две ширины внешнего контейнера, что будет соответствовать 50% относительной всей страницы) и сместим его на ширину контейнера вправо, мы получим подобие того, чего хотим добиться: 
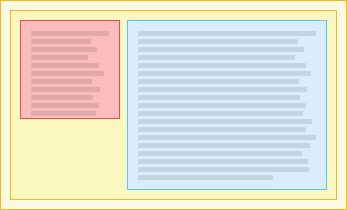
Осталось разобраться с текстовыми колонками. У нас появился новый контейнер, от которого рассчитываются размеры колонок. Так как левая колонка должна быть шириной в 25% от страницы, а ширина внутреннего контейнера равна 50% от страницы, то новая ширина колонки будет равна 50% (50% × 0.5 = 25%). Сама колонка не должна влиять на ширину, но все еще должна быть в потоке, поэтому подавляем влияние ширины колонки на поток с помощью margin-right:-100%, а сам элемент смещаем влево на половину ширины контейнера, то есть на 50%. Получаем именно то, что нам нужно: 
А вот сам HTML-код, с помощью которого реализуется эта конструкция: <styletype="text/css">
.col-wrap1 {
width:25%;
background:blue;
}
.col-wrap2 {
width:200%;
margin-right:-100%; /* чтобы IE6 не раздвигал контейнер */
position:relative;
left: 100%;
background:red;
}
.col1 {
float:left;
width:50%;
margin-right:-100%;
position:relative;
left:-50%;
}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* тройной презерватив для IE */
}
</style>
<divclass="col-wrap1">
<divclass="col-wrap2">
<divclass="col1">left column</div>
<divclass="col2">center column</div>
<divclass="clear"></div>
</div>
</div>
Резюмируя все вышесказанное: я создал два контейнера, который являются дублерами основных колонок, и раздвигаются по высоте этими самыми колонками. Остается добавить, что этот способ является более гибким, чем использование CSS-свойств display: table-*, потому что сами колонки можно перемещать с помощью свойств top и left. Чтобы продемонстрировать потенциал этого решения, я сделал специальный пример. Обратите внимание, что у каждой колонки есть свой бордюр и фоновая картинка, выровненная по правому нижнему краю, что в принципе не возможно в других известных способах. На основе этого способа можно создать и больше растягивающихся колонок одинаковой высоты. Пример: эксклюзивный дизайн сайта ВТБ24. Там три колонки одинаковой высоты; верстка осложняется тем, что первые две колонки должны быть в общей рамке, между которыми есть вертикальный разделитель. Когда я готовился к одному из мастер-классов, в одной книге про «качественную верстку» (естественно, западного автора), я прочил, что такое реализовать невозможно :-) Для меня это стало очередным подтверждением, что там не умеют верстать качественные растягивающиеся сайты. Два слова о верстке макетовНа первый взгляд может показаться, что этот способ слишком специфический и подходит далеко не для каждого макета. Это не так. Основной трюк заключается в том, чтобы правильно определить модульную сетку и ширину колонок и контейнеров. Пока дизайнеры не слышат, признаюсь: первое, что я делаю при верстке макета — удаляю гайды, которые нарисовал дизайнер. Они мне нужны лишь для того, чтобы понять, как должны выравниваться блоки, саму модульную сетку я делаю на основе тщательного анализа макетов (на это может уйти целый рабочий день). После этого 7 колонок превращаются в 2 контейнера-дублера с 2…4 колонками в каждом. Может, потом подробнее опишу этот момент, пока могу дать общий совет, старайтесь подбирать такие ширины контейнеров и колонок, чтобы они делили 100 без остатка, а именно: 50%, 25%, 20%, 10%, 5%, 2%, 1%. Тогда вы сможете без особых хлопот выравнивать блоки по горизонтали в вертикали в независимых контейнерах. chikuyonok_ru/2009/06/float-columns/ | 