Дизайн продающих страниц — это такая компоновка
и подача информации, которая позволяет максимально эффективно и
убедительно донести ваше предложение до потенциального клиента.
Вы — это не ваша аудитория
Самое важное: посетителю плевать на ваш товар. Ему нужно решение
своей проблемы. Именно из этого критерия он исходит, оценивая страницу.
Если вы предлагаете решение (конкретные выгоды для него) — он остаётся.
Если рекламируете сам товар — уходит.
Просто сравните два высказывания:
"Тушенка ГОСТ 5284-84 отличается высочайшим качеством, на заводе действует строгий контроль качества".
"Открыв тушенку, вы найдёте нежное вкусное мясо, качество которого мы гарантируем".
Пользователю всё равно, что у вас там за контроль качества. Ему
нужно мясо в дорогу или на кухню — брать он будет ту, которая лучше
соответствует его критериям.
Формируя продающую страницу, думайте о нуждах клиента, а не о своих: это касается всех её элементов, включая дизайн.
Что вы сделали, чтобы пользователь сразу не ушел?
Процесс знакомства пользователя с продающей страницей (в принципе,
как и с любой другой) начинается со сканирования, продолжается быстрой
оценкой и завершается глубоким изучением. Конечно же, он может пойти и
по другому сценарию: начаться сканированием, продолжиться поиском
кнопки закрытия окна и завершиться на странице конкурента.
Сначала пользователь быстро осматривает страницу. Он читает
заголовок (вот почему столь модные два года назад заголовки,
отличающиеся по размеру всего на один-два пункта кегля от текста, не
работают), смотрит на подзаголовок, затем начинает листать вниз. На
этом этапе важно захватить внимание.

Многие считают, что дизайн — это украшение и способ сделать всё
поярче. Первый принцип HTML гласит: communicate, don't decorate. Если
вы попробуете прочитать эту кашу, то поймете, что он не соблюдён.
Задача вспомогательных элементов — помогать передаче информации, а не
превращать её в нечитаемые сгустки.
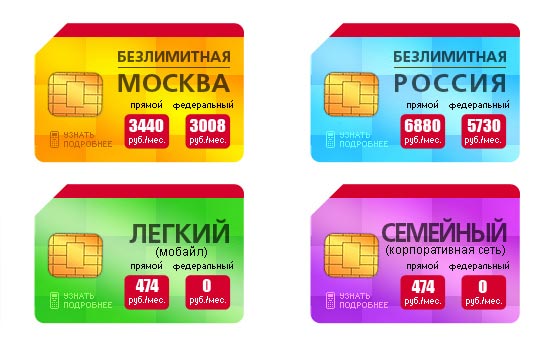
Пользователь хочет видеть что-то подобное, более простое для восприятия:

Что хорошо захватывает внимание на продающих страницах?
— Броский заголовок, достаточно крупный, чтобы его можно было сразу
прочитать. Заголовок доминирует и не требует работы по вычленению среди
других элементов страницы. По сути, это одна из традиций Web
2.0-дизайна.
— Яркая и информативная фотография или иной рисунок. Товар лучше
показывать сразу — причём даже если это информационный продукт, всё
равно показывать в виде чего-то физического, например, коробки.
Фотография решает три задачи: показывает, как выглядит товар (это нужно
как вспомогательная часть объяснения, что же это такое и почему оно
такое хорошее), помогает клиенту определиться то это или не то
(например, при выборе стиральной машины можно сразу увидеть тип
загрузки и способ управления), а также просто хорошо привлекает
внимание.
— Элемент, служащий «ярлыком» — например, награда «лучший товар
года», маркировка «самый экологичный товар», отметка «суперцена» и так
далее.

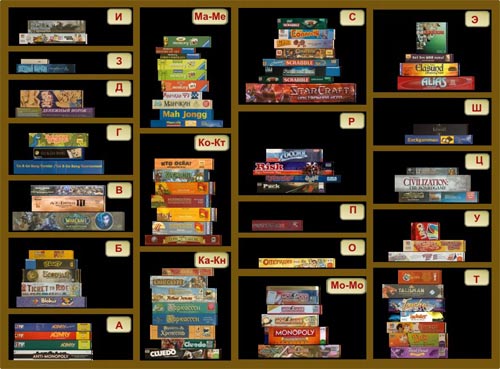
Здесь нет текста, но зато есть масса информации. Алфавитное
разделение очень просто и нужная игра ищется быстро. Сфера такова, что
в 90% случаев размер коробки определяет цену — и вот вам информация по
категориям бюджета. Данный тип интерфейса относится всё же к
инженерному, так как по большей части полезен тем, кто «в теме».
Заголовок формулирует проблему клиента (буквально в пять слов, не
более), подзаголовок предлагает решение. Если вы «угадываете» проблему
и даёте хорошее решение — клиент уже наполовину ваш.
Как «угадать» проблему? Посмотреть, откуда ваш клиент — медийная и
контекстная реклама плюс поисковое продвижение позволяют «приземлить»
его сразу на нужную страницу.
Пример: если вы продаёте микрофон для записи голосов с
расстояния 100 метров, то он может понадобиться как любителю пения
птиц, так и частному детективу. Соответственно, первому будет
совершенно незачем знать про его незаметность и компактность, а второго
совершенно не будет интересовать спектр частот — важна только
человеческая речь. В результате вы получаете два коммерческих
предложения и две разных страницы.
«Почему мне нужно остаться и дочитать?»
Следующий этап знакомства пользователя со страницей — быстрый
анализ. Теперь «экзамену» подвергаются подзаголовки, булит-пойнты
(маркированные списки), графика в тексте и выделяющиеся элементы. По
сути, пользователь ищет две вещи: цену и конец страницы. Цена нужна,
чтобы определить, стоит ли это брать, а конец страницы — чтобы понять,
сколько времени придётся потратить на подробное чтение, и стоит ли оно
того. В частности поэтому нет смысла размещать SEO-текст «ни о чём», но
зато с ключевиками, под основным продающим.
Если вашего будущего клиента в общих чертах устраивает цена, он остаётся. «Устраивает» — это градации:
"Да, мне подходит, теперь я выбираю между вами и вон той фирмой".
"Отлично, надо брать".
"Хмм... а почему оно такое дешевое? Нет ли подвоха?"
"Интересно, почему эта штука, которая везде стоит в два раза дешевле, здесь такая дорогая?"
В каждом из этих случаев у вас есть шанс убедить читателя совершить сделку.
После составления первичной оценки пользователь уходит или начинает
изучать страницу. Малый объём информации бывает достаточен только в той
ситуации, когда товар хорошо известен. Таким товаром может быть любой,
к которому не прикладывается инструкция. Если же когнитивная
сопротивляемость товара оставляет шанс, что пользователь чего-то не
поймёт, то требуется информация. В конце концов, даже веник может быть
изготовлен вручную из целебных растений, превращающих обычную уборку в
процесс оздоровления всей семьи. Другое дело, что если вы об этом не
расскажете, никто и не узнает.

Страница конкретной колбасы. Налицо всё, кроме самой колбасы и её
состава. Ну и плюс совершенно непонятно, зачем её брать, кому она нужна
и что в ней такого особенного, но это уже мелочи. Тем не менее, сам
«дизайн» в понимании «картинка» здесь хорош. Жалко, что продавать он
только мешает.

Подход лучше: колбасы дифференцированы, каждая с историей, по щелчку
открывается крупная фотография со срезом. Правда, опять же, это
демонстрация «чтобы было», а не продажа.
«Убедите меня это купить»
Много текста — много времени. Существует ошибочное мнение, что много
текста отвращает пользователя от страницы. Действительно, читать
«пододеяльник» из блоков не очень-то интересно.
Сравните, разница между SEO-текстом и латынью практически исчезает. Вы не прочитаете ни первое, не второе:

Гораздо лучше читать текст, разбитый на блоки. Отнюдь не зря
создатели гипертекста дали вам инструменты заголовков (часто ли у вас
есть заголовки второго и третьего уровня на страницах?) и списков.
Списки и заголовки — это то, что позволяет легко структурировать текст,
разбивать его на понятные блоки и эффективно подавать.
Длинный продающий текст лучше короткого, так как те, кому он
действительно нужен, дочитывают до конца, и, если их всё устраивает,
совершают сделку. Если вы хотите поспорить с этим доводом, то просто
обратите внимание, где на странице вы сейчас находитесь. Этот текст
длинный. Вы уже далеко от мифического «первого экрана», за который так
любят цепляться в статистике.
Почему лучше делать качественно, чем просто делать
Любая проблема, замедляющая восприятие — это ошибка дизайна (ошибка юзабилити). К
примеру, на одностраничниках часто используется подчёркивание текста —
и пользователь на несколько мгновений застывает в недоумении: это что,
ссылка? Неправильная типографика тоже весьма и весьма мешает — точнее,
даёт большое преимущество страницам с правильной типографикой. Большой
размер шрифта и относительно малая ширина текстового поля — это очень
хорошо: как известно, длина строки должна составлять 80-90 символов для
удобного чтения (как колонка в газете). Мелкий шрифт — это проблема
дизайнера, не знающего как разместить элементы. Эта же проблема через
некоторое время станет проблемой ваших продаж.
Итак, хороший дизайн страницы предполагает минимум препятствий для
процесса подачи информации. Это означает, что на странице есть удобные
смысловые блоки, достаточно графики нужного размера, присутствуют
«приманки» для глаз.
Следующий момент дизайна — снятие препятствий для покупки. Если с
вашей страницы есть ссылки на другие категории товаров, портфолио,
отзывы, сайт производителя (если вы поставщик), аналитические статьи и
другие внешние элементы — есть шанс, что пользователь уйдёт туда и не
вернётся. В идеале всего этого быть не должно — но идеал недостижим, и
потому эти элементы следует размещать максимально органично, чтобы они
не отвлекали пользователя от сделки.
«Добейте» клиента
Если все предыдущие пункты выполнены, то на текущий момент у нас уже
есть пользователь с оформившимся желанием. Наша задача — дать ему
возможность реализовать его. Если это интернет-магазин, то мы должны
показать большую кнопку «купить» или «положить в корзину». Если что-то
другое — как минимум, взять контакты. Возможны и другие выражения —
оставить комментарий, проголосовать, пойти и сделать что-то. Задача —
дать возможность совершиться этому действию.
Помните, каждый лишний клик способен отнимать у вас до 25% клиентов.
Если вы сначала оформляете заказ, а потом спрашиваете адрес доставки —
это куда лучше, чем делать наоборот. Если вы хотите, чтобы оставили
комментарий — сначала дайте его ввести, а уже потом спрашиваете логин
или пароль. Если нужно что-то нажать — пусть это «что-то» будет на той
же странице, а не на другой.
В этом месте пользователю нужен небольшой толчок. В текстах это
прямое указание, например, набившее оскомину, но ещё работающее «купите
товар прямо сейчас», в дизайне — хорошо заметная глагольная кнопка. Не
«ваша корзина: 2 товара», а «оформить заказ». Не «реквизиты для
оплаты», а «оплатить». Не «контакты», а «связаться с нами».

Доставка пиццы. Если тут есть моя станция, то я уже заказываю.
Почему? Потому что я знаю, что они обо мне подумали. Я уже верю им.

Пользователь щелкнул по «пицце» и рассчитывает застать тут именно
пиццу. Далее возникает вопрос: кто не прав, он или сайт? Расстроившийся
и разозлённый пользователь закрывает окно. Потерявшийся пользователь
тоже — у него ещё 9 пунктов выдачи и куча Директа впереди.

Этот сайт платит за контекстную рекламу. Директ приводит нас именно к
заказу пиццы, а не на главную. Нам не нужно «наслаждаться» текстом о
том, что такое пицца и почему она хороша. Нам не нужно читать историю
компании и её последние новости. Тут нет шашлыка, суши и обедов в офис.
Мы хотим пиццу — мы получаем пиццу. Конкуренты, предлагающие сделать
ещё клик, безнадёжно отстали.
Процесс:
Мы привели посетителя рекламой, заинтересовали общим видом страницы,
оформили у него желание сделки и дали возможность её совершить. Ошибка
на любом из пунктов — потеря денег на всех предыдущих.
Продумайте, что важнее:
— Массовое привлечение и низкая конверсия (например, спам, дорвеи или нецелевая реклама);
— Низкое привлечение и высокая конверсия (нерекламируемые профессиональные ресурсы);
— И то, и другое: хорошо продвигаемый сайт с отличной конверсией.
Правда, чтобы добиться этого, вам придётся несколько пересмотреть ваши
стандартные взгляды, пожертвовать универсальностью и эгоизмом.
Сфокусируйтесь на нужной аудитории (представьте конкретного клиента) и
продавайте ему, а не абстрактному пользователю.
