















Думаю, что янеоткрою Америку, если скажу, что ссылки (гиперссылки)
это основа веба. Иименно сссылками очень часто связано очень много
проблем. Каждый день яоказываюсь насайтах, где мне приходиться
напрягаться иискать, куда быкликнуть, чтобы перейти нанужную мне
страницу. Или, найдя наконец ссылку, якликаю исзамиранием сердца
жду, что жесделает мой браузер- откроет новое окно, вызовет какую-то функцию натекущей странице или еще что-нибудь.
Когда человек открывает какую-то страницу, онсразу
жехочет понять, есть литут то,что онискал, икуда ондальше может
пойти. Наша задача, как авторов сайта, вэтом ему помочь.
Выделение ссылок
Любая ссылка настранице должна быть видна, ипользователю должно
быть очевидно, что это действительно ссылка, покоторой можно перейти.
Самый лучший способ выделить ссылку- это подчеркнуть ееивыделить
другим контрастным цветом. Почему именно подчеркнуть? Потому, что
пользователи кэтому привыкли- абсолютное большинство сайтов имеют
подчернутые ссылки (ивбольшинстве случаев- синие), имсразу
очевидно, что перед ними ссылка, анепросто выделенный кусок текста.
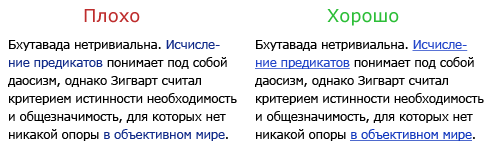
Приведу простой пример "плохо- хорошо". Скажем, унас есть два
одинаковых куска текста сразным оформлением ссылок. Где ссылки видны
сразу? Думаю, ответ очевиден.

Оформление ссылок
Как вызнаете, уссылки есть четыре состояния. Каждое изсостояний
сообщает пользователю определенную информация, которая для него крайне
полезна. Ксожалению, многие веб-мастера идизайнеры неуделяют должного вниманию ссылкам, отчего страдают сами имучают пользователей.
Простая ссылка (a:link)
Такая ссылка говорит пользователю, что перейдя поней, онокажется
настранице, накоторой еще небыл доэтого (покрайней мере, его
браузер этого непомнит).
Наведение (a:hover)
Основная задача этого состояния- показать пользователю, что
оннавел курсор именно натуссылку, накоторую хотел. Цвет наведению
должен быть отличен отцветом простой ссылки, тогда вынеперепутаете,
накакую из ссылок собираетесь нажать.
Активная (a:active)
Это состояние показывает, что вытолько что кликнули навыбранную
ссылку исейчас ваш браузер грузит документ сэтого адреса (или
выполняет привязанное к ссылке событие).
Цвет, желательно, другой, тогда будет выдно, что что-то происходит после вашего клика.
Посещенная (a:visited)
Тут все ясно- поадресу этой ссылки выуже были. Вспомните как
недавно выискали очередное решение спомощью Гугла иввыдаче увас
попадались ссылки, выделенные фиолетовым цветом- сразу понятно, там
выуже были. Просто иудобно, неправда ли?Вывод- выделяем посещенные
ссылки другим цветом.
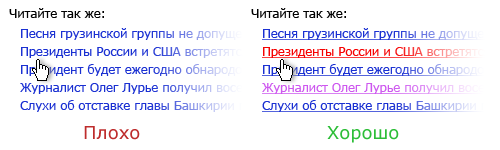
На картинке ниже видно, что левый вариант абсолютно неинформативен.
Пользователь ведет курсор над группой ссылок иневидит, накакой
ссылой онсейчас (куда может нажать).
Кроме того, если среди этих ссылок есть уже посещенные им,этого
онтоже непоймет иможет повторно оказаться настранице, накоторой
уже был.

Да, есть еще один момент. Эти правила, восновном, стоит применять
квнутритекстовым ссылкам: кпримеру, пункты меню нетребуют выделения
посещенного состоянию, так как вразделах содержимое может меняться
довольно часто ипользователь может найти так что-то новое при следующем заходе.
Полуссылки
 Думаю,
каждый их вас хоть раз использовал такие ссылки. Скажем, вы сделали
список каких-то пунктов, и при клике на пункт отрывается более
подробная информация ниже. Вот такие ссылки я и имел в виду. Думаю,
каждый их вас хоть раз использовал такие ссылки. Скажем, вы сделали
список каких-то пунктов, и при клике на пункт отрывается более
подробная информация ниже. Вот такие ссылки я и имел в виду.
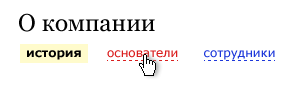
Возможно, вызамечали нанекоторых сайтах ссылки, выделенные прерывистой линией или точками. Так вот, ряд студий и дизайнеров
использует такой вариант оформления для выделения таких "полуссылок".
Ясчитаю, что это очень хороший прием исоветую вам его использовать.
Что касается цветов состояний, то,думаю, здесь можно невыделять
посещенные состояния (действия ведь происходят внутри страницы, так?).
Построение ссылок
Кроме выделения иоформления ссылок, яхотел еще поговорить опостроение ссылок. Давайте вспомним, что есть уссылки.
Адрес (href)
У каждой ссылки есть адрес, иначе это уже нессылка. Кроме того,
адрес должен указывать наместо втекущем документе или наадрес
другого документа. Понятно? Понятно. Ночасто (слишко часто) можно
видеть что-то вроде <a href="#">, <a
href="alert(...); return false;"> или совсем страх типа <a
href="javascript: someFunc();">.
Последние два варианта даже не обсуждаются, такого просто не должно
быть. Если вы хотите привязать к ссылки выполние функции JavaScript, то
и привязывать событие нужно тоже на JavaScript.
Что касается якорей, то их следует использовать либо строго по
назначению, либо как индикатор текущего состояния страницы (как это
сделано в почте Гугла и у нас в примере про хороший аякс).
Текст ссылки (анкор)
Текст ссылки должен давать представление отом, что увидет
пользователь, когда кликнет поссылке (независимо оттого, будет
лиэто полноценный переход надругую страницу или действие наэтой).
Самый кошмар это ссылки типа "далее", "еще" и"подробнее".
Кроме того, когда пользователь просматривает тексты навашем сайте (да-да,
мало кто читает большие кирпичи текста полностью), он,помимо
заголовков икартинок, замечает выделенные вами ссылки. Если они ему
интересны, оностановится ибудет читать текст около этой ссылки.
С точки зрения оптимизации сайта, тексты ссылок (анкоры) очень важны. Про это Даня уже писал водной изсвоих статей про сео.
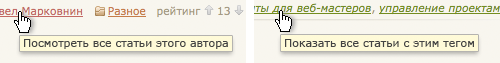
Тайтл (title)
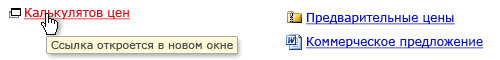
В тайтле ссылки можно писать, что увидит пользователь, когда кликнет поней. Скажем, унас наВременно есть вот такие тайтлы:

Пиктограммы
Самый известный пример пиктограммы уссылок- пиктограмма открытия
вновом окне. Думаю, что мало кому извас нравится, когда после клика
поссылке, вместо открытия страницы втекущем окне, появляется попап
или новая вкладка в браузере. Ипользователям это тоже ненравится, так
что призываю вас информировать своих посетителей оботкрытие нового
окна.
Кроме того, очень часто встречаются ссылки, которые ведут надокумент другого формата, скажет док-файл
или пдф. Часто браузер пользователя неможет открыть такие форматы сам,
поэтому онлибо предлагает ихскачать, либо начинает открывать
соответствующую программу. Все это для рядового пользователя
неочевидно, так что мыможет ему подсказать, какой документ находиться
поссылке.

Заключение
Итак, я высказался. Жду ваших вопросов, замечаний и дополнений. Всем спасибо.
| 