Юзабилити сайта все сильнее волнует владельцев по одной причине, это либо отсутствие покупателей, либо уменьшение количество продаваемого товара. По сути это одна причина, а именно покупатель не совершает покупки. При достаточном внушительном трафике, либо из поисковиков, либо из рекламы, пользователи не становятся покупателями, а по какой то причине уходят с сайта. redbay.ru сегодня будет примером такого проекта, на котором достаточно огромное количество юзабилити ошибок, не позволяющих пользователю превратится в постоянного покупателя.
Обычно при рассмотрении юзабилити сайта я начинаю с главной страны и иду в глубь, сегодня я начну изнутри, а именно со страницы каталога.
Я буду рассматривать текущий вариант решения на страницы до «сгиба».
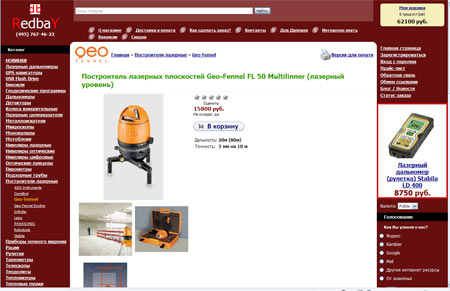
«Построитель лазерных плоскостей Geo-Fennel FL 50 Multilinner (лазерный уровень)» Текущий вариант решения 
Более удобный вариант решения 
Первым делом был убран логотип и перемещен к тому объекту (товару) который на данной странице мы предлагаем пользователю. Нет необходимости отделять логотип производителя от самого товара и ставить его в «хлебных крошках» перед страницей «Главная». Пользователь будет теряться, в связи с тем, что создается ощущений большей приоритетности у данного логотипа над страницей главная, и следственно над тем, что мы видим в левом углу сайта. Конфликт двух логотипов в голове пользователя не позволит понять на каком он сайте. Если есть проблема с реализацией, то могу пояснить как возможно это реализовать. Вам необходимо использовать 2 слоя или слой и фон, на верхнем слое будет позиционироваться логотип, на втором слое, или в background само изображение товара. Ничего сложного нет. Далее убираем «Версия для печати» и перемещаем в право само изображение принтера. Избыточное количество информации только отвлекает от совершения покупки. И мы еще должны ориентироваться на аудиторию, пользователи ищущие такое оборудование какое представлено на данном сайте, думаю уже имеют достаточную подготовку в области использования сети. В связи с их подготовкой и знаниями, он смогут понять о цели данной иконки, и дублировать ее подписью нет необходимости. Можно прописать еще ALT, с фразой «Версия для печати» Юзабилити сайта мною рассматривается в двух вариантах, либо когда есть только описание ошибок, либо когда есть описание не только ошибок но и методов решения. В любом из этих вариантов я стараюсь описать не только юзабилити ошибки но и причины по которым они могу считаться ошибками. Перемещаем название данного товара, уменьшаем размер и меняем цвет. Это все необходимо, так как данной странице предшествовал этап выбора товара, и нет острой необходимости в том чтобы пользователя отвлекать от покупки. Данная страница является последней в иерархии каталога, и пользователь идя к ней точно понимает ради чего он сюда пришел. Акцент необходимо переместить на цену и возможность заказа. Текущий вариант решения 
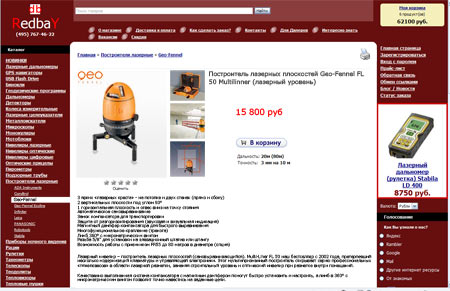
Вариант решения предлагаемый мной 
Мы можем рассмотреть, что в одном и том же пространстве сайта в моем варианте поместилось намного больше информации. Параметры самого объекта и наличие на складе, я не стал обрабатывать и оставил там где они есть. Но их естественно необходимо тоже отделить, и «В корзину», поменять на кнопку заказать. Я вообще не сторонник названий «Корзина», в связи с тем что она ассоциируется с мусором, а вот слово «Заказать», с покупкой. И когда мы наживаем на «Корзину» то вместо открывающейся страницы с названием «Корзина», было бы лучше прочитать «Ваша форма заказа» Открывая сайт и разбирая множество юзабилити ошибок, невозможно их всех указать в бесплатном анализе, для этого и существует платный юзабилити анализ, в котором досконально описываются все ошибки проекта. Читая данный текст у вас не должно складываться впечатление о том, что я забыл какие то элементы, разбирая только те объекты на страницы которые считаю будет интересно описать вам, как читателям, некоторые элементы я не трогую и не пишу о них специально. Если до этого в варианте реализованном на сайте название данного товара в иерархии каталога было выделено оранжевым, то в моем варианте это реализовано иным способом, давайте посмотрим как. Текущий вариант решения 
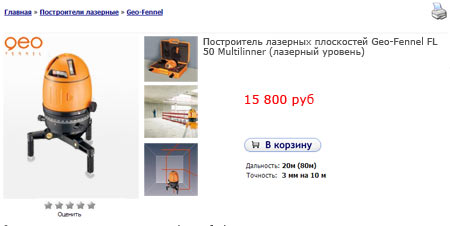
Вариант решения удобный для пользователя 
Теперь пользователь понимает где именно он находится, и достаточно точно и понятно. Очень хотел написать о части страницы «Рекомендуем посмотреть» и об RSS рядом с отзывами, но удержался, обо всем не напишешь. Важнее было написать о верхнем меню навигации и не только, поэтому давайте оставим эту страницу. В двух словах о меню навигации. На всех страницах имеется три меню навигации, пользователю достаточно трудно понять в приоритетности этих меню. Необходимо найти способ позволяющий решить вопрос приоритетности. Варианты решения могут быть различны, это цветовое решение, решение с помощью элементов, либо каким то стилевое. На данное время они все имеют одинаковый фон и одинаковый цвет шрифта, это и вводит в заблуждение. Можно так же использовать мультислойность. |