Юзабилити – а оно вам надо, одним да, а другим очень даже да. Иногда складывается ощущение, меня пытаются проверить, смогу ли я найти на проекте юзабилити косяки, или не смогу, и присылают на юзабилити анализ проекты подобного типа, biorf.ru.
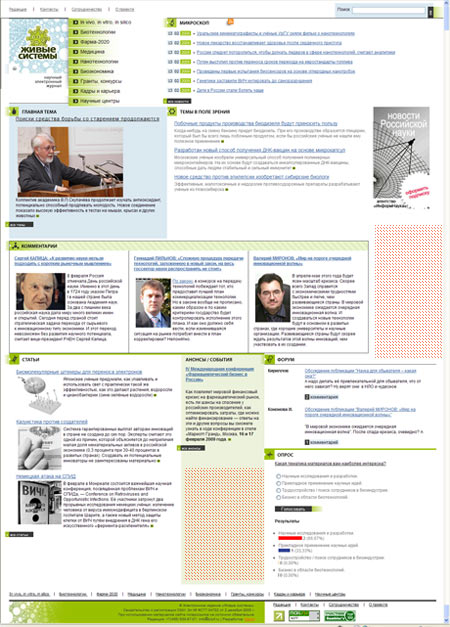
Прототипированием думаю тут народ занимался, и журнал получился достаточно юзабильный. Как обычно на первый взгляд все просто шикарно, но это только на первый взгляд. Множество недостатков не позволяют спокойно воспринимать информацию, и в связи с этим, думаю владельцы приняли решение попробовать проконсультироваться по вопросам связанным с юзабилити.
Начнем с моего самого лучшего способа проверки на юзабильность данного сайта, это масштабирование.

Дыры видны сразу, и сказка о том, что это места под баннеры которые там будут стоять лет через 100 совсем не прокатывает. Если есть пустые дыры, то верстка должна быть «живая» и адаптируясь под разрешение менялась в зависимости от размеров экрана. Иначе складывается ощущение недоделанности данного проекта.
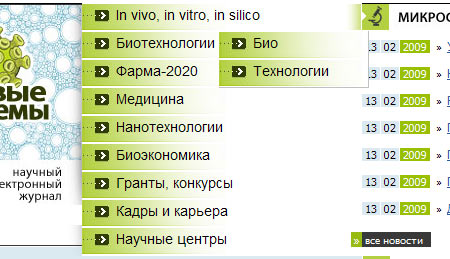
Возьмем для начала меню основной навигации, если не трогать непонятно какой навигации меню (Редакция | Контакты | Сотрудничество | О проекте).
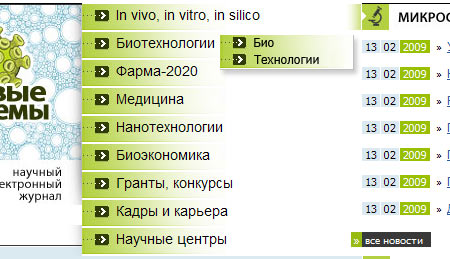
Все красиво, но вот небольшой юзабилити недостаток. Пользователю тяжело понять куда показывает подменю, раскрывающееся при указании на раздел «Биотехнологии», если «Фирма - 20202» и «Технологии» находятся на одном уровне, и по какой причине внешний вид разделов и подразделов совершенно идентичен.
Оригинал

В данной ситуации, возможен вот такой вариант решения, хотя с точки зрения юзабилити, или все разделы должны содержать подразделы, или ни в одном разделе не должно быть подразделов.

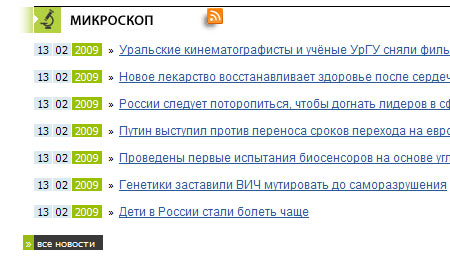
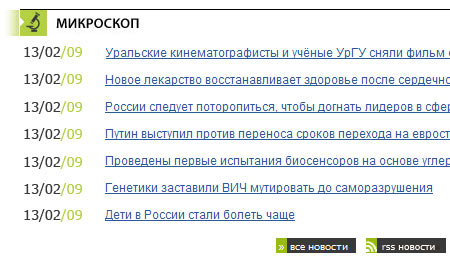
Двигаемся дальше к разделу «Микроскоп», хотя по сути это раздел новости, но по какой то причине создатели заложили в название глубокий и не юзабильный смысл. Все это хорошо, разбор каждой мелочи под микроскопом, но обывателю трудно будет понять и приучить себя, что «Новости» и «Микроскоп» это одно и тоже. Не стоит вводить новые понятия в эту сферу. На мой взгляд не совсем хорошо было найдено решение с датой, я предложу свои варианты решения. Зеленый цвет ставит акцент не на дату а на год, в связи с этим, приходится пользователю тратить лишнее усилие.
Оригинал

Вариант не совсем юзабильный но лучше чем было. Акцент уже визуально притягивается на дату а не на год. RSS переезжает вниз.

Более юзабильно но не совсем хорошо.

Еще вариант но тоже не очень то хорош, надо думать, как выйти из данной ситуации.

Следующий не юзабильный элемент данного проекта, это элемент раздела. На главной странице у каждого блока имеется просто уникальный элемент, с какой целью не совсем ясно.






Как до такого дошли дизайнеры или проектировщики интерфейса не понимаю, но это однозначно не юзабильно.
Есть еще ошибки по навигации, это «хлебные крошки», расположение блоков на внутренних страницах, одним словом, еще есть куда стремится, нужно просто заказывать платный юзабилити анализ, там все будет видно.
|