Иногда пользователи присылают на юзабилити анализ вот такие вот web решения youhealth.ru. Если мы посмотрим есть готовый сайт созданный на основе meta name="generator" content="WordPress 2.7, как говорится в HTML коде сайта, и на первый взгляд все хорошо.
Но в письме владелец сайта пишет следующее
Общий вид сайта мне самому нравиться, но чувствую, что человек придя на сайт замешкается где есть, что. По крайней мере я даже сам как владелец иногда путаюсь в оформлении. Хочется узнать в чем допущены ошибки. Давайте попробуем определить в чем состоят юзабилити ошибки данного проекта, как обычно данный анализ будет задевать только часть айсберга тех юзабилити ошибок которые на нем присутствуют. Первая юзабилити ошибка заложена в идеи данного проекта, если данный web проект задумывался как сайт, то по какой причине он выглядит как блог. Очень тяжело пользователю ориентироваться на сайте если его внешний вид напоминает какой либо Интернет дневник. Если даже для реализации данного проекта в качестве системы управления сайтом был выбран бесплатный движок WordPress 2.7, то над дизайном необходимо было поработать. При создании полной развертки сайта его длина составила 4649 px. На мой взгляд данная цифра говорит сама за себя если размер одного экрана 1024 px., то сколько времени пользователю необходимо проматывать данное не юзабильное творение, для достижения его последней строчки. Далее мы берем общий объем контента главной страницы и видим юзабилити ошибку в переполнении им, этой самой страницы. Системами навигации общего пространства главной страницы тоже является слишком излишней, нет необходимости вывода такого количества систем навигации. 
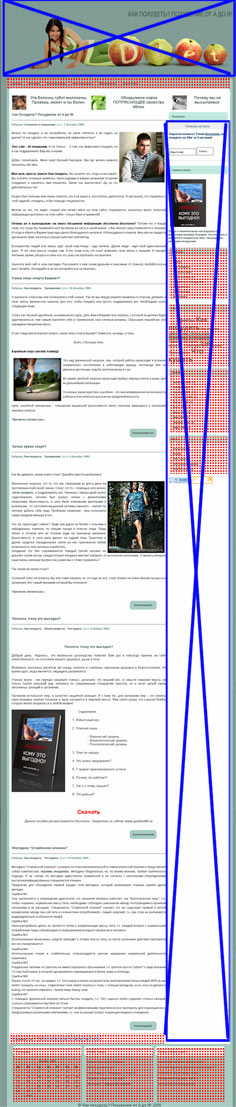
Красным цветом отмечено меню навигации. Синим пространство используемое не по назначению. Давайте выясним, что для начала можно сделать для увеличения юзабильности данного проекта. Уменьшить «шапку» для более продуктивного использования пользователем пространства сайта, иначе при разрешении 1280 на 1024 пользователь видит только, вернее ничего он не видит. 
Преобразовать размещение блоков и убрать правую колонку оставив навигацию только в верхней части сайта и в нижней. Убрать такой большой объем контента разместив его во внутренних разделах данного проекта. И так далее… Проблемы еще есть с HTML кодом, c цветами, со шрифтами, с версткой, с навигацией, с внутренней структурой размещения контента. Итак владельцу думаю есть над чем поработать. Все желаю более или менее юзабильных сайтов в этом и следующем году.
|