| Множество сайтов в сети создаются каждый день, и большинство из них не соответствуют никаким критерия юзабилити. С дизайном это конечно достаточно сильно пересекается, но все же можно приложить усилия и постараться не задевать его.
Сайт srubchik.ru по продаже срубов заказал бесплатный анализ на юзабилити, что собственно далее я и напишу. Описывать все недостатки я как обычно не буду, а только коснусь явных (грубых) ошибок в области юзабилити.
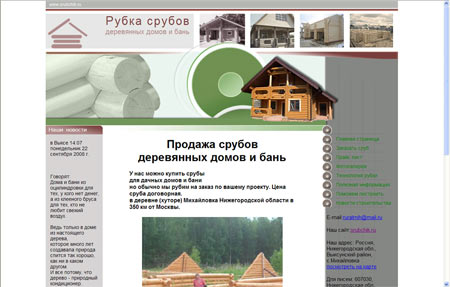
Видимая часть сайта при разрешении монитора 1280х1024

Не юзабильная группировка (компоновка) объектов и контента.

Как видно в таком большом пространстве были неправильно расположены контентные блоки, что и привело к нарушению удобства восприятия, той информации которую владелец сайта хотел донести до пользователя.
Достаточно много место отведено в самой главной (верхней) части сайта для размещения не информативного и не функционального изображения. Не юзабильно однако так кидаться пространством.

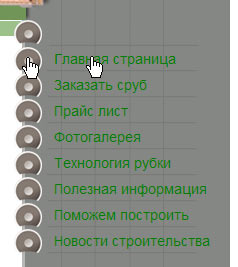
Как мы можем видеть, меню навигации находится достаточно низко, относительно привычного для глаза пользователя местонахождения, не в верхней части и в результате становится не заметно для глаз. При создании меню основной навигации цвета выбраны были не контрастирующие с фонов самого меню, в связи с этим глазу достаточно тяжело воспринимать названия разделов.
По какой причине некоторые элементы в меню являются кликабельными а некоторые нет, тоже загадка. Если используется одинаковый элемент у всех ссылок, но в одном случаи он работает а в другом нет, тем самым пользователь вводится в заблуждение относительно цели и задачи данного элемента. Не юзабильно однако использовать таким образом элементы. И на главнйю ссылаться тоже не очень то хорошо :-(

Как мы можем увидеть номера телефонов для связи расположены в «не видимой» части сайта. Для доступа к ней необходимо просмотреть вторую часть страницы, с помощью прокрутки, если расположить их в верхнем правом углу, где пространство пропадает бесцельно, будет на много юзабильнее.
Кодом никто особо и не занимался
TITLE>СРУБЫLINK href="Mih/style.css" rel=Stylesheet type=text/css
META content="text/html; charset=windows-1251" http-equiv="Content-Type"
META content="СРУБЫ" name=KeyWords
META content="СРУБЫ" name=Description
META content="фермер Киселев(Papok)" name=Author
META name =robots content="All"
META http-equiv="Pragma" content="no-cache"
META HTTP-EQUIV="content-language" content="ru"
И когда уже разработчики поймут о том. что нельзя использовать
body bgcolor="#FFFFFF"
Валидность хромает как и следовало ожидать и притом сильно хромает
Result: 4 ошибки / 7 предупреждения |