Компания которая сидит на газе, по всей видимости может потратить на сайт достаточно денег, и создать хорошее, юзабильное лицо в сети Интернет. Но на практике получается как ни странно не так, вот пример такого сайта lseg.ru.
Дизайнеры приложили усилия, и немного переделав шаблон с templatemonster создали данное произведение. Дизайн трогать не будем, это не наше дело, пойдем смотреть юзабилити данного проекта.
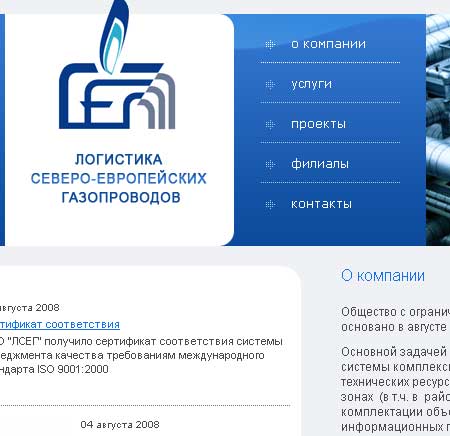
Главная страница имеет как всегда в верхней части любимый сердцу домик с ссылкой на главную старницу, зачем не понятно, если мы и так на главной странице, и логотип тоже ссылается сам на себя, ну совсем не юзабильно.

В верхней части используются 2 стрелки соответственно вправо, и в лево, ради чего они были туда помещены, совершенно не понятно, если это навигационные элементы, то теоретически их функция меня верхнюю часть блока, но практически если мы подумаем, это не возможно. В виду того, что в этом блоке расположено меню основной навигации, данный блок менять на какой либо иной нельзя. Совсем не юзабильный подход, однако, у меня возникла мысль о том, что эти стрелки могут быть использованы для смены картинки, и тут тоже юзабилити баг. Если исходить из графического построения самих элементов и верхней части картинки, то четко видно, что данный элемент не меняет именно картинку а является элементом относящимся ко всему блоку меню основной навигации.
 
Чем дальше в удобства сайта тем больше юзабилити дров. Элемент по виду один и тот же но функция у него совершенно разная. Если в первом случаи мы видим раскрытие части контента в более широком виде с помощью приведенного функционального элемента, то во втором случаи мы видим использование этого элемента для доступа к списку частей контента. Другими словами, элемент используется не как функция раскрытия окончательного контента, а как предварительно. Другими словами элемент подробнее лишний, исходя из описанного выше, просто не юзабильный, и еще он ведет на ту же страницу что и раздел меню основной навигации «О Компании»
 
Находясь в разделе, пользователь не может определить смотря на меню основной навигации, какой именно раздел в данный момент активен. В меню основной навигации все разделы ссылаются сами на себя, что так же не юзабильно.


Если разработчики и клиент приняли решение иметь копию меню основной навигации в нижней части сайта, то по какой причине они не совпадают.
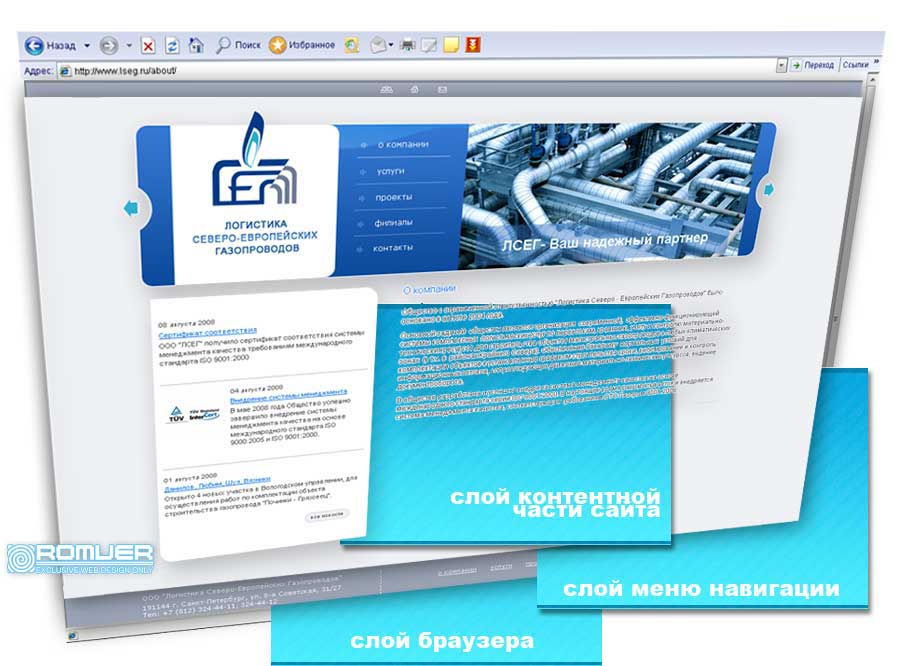
Но вот с мультислойностью восприятия, достаточно все хорошо, то есть схема мультислойности построена была правильно, у нас есть слой браузера, слой меню основной навигации, и слой контентой части, они очень сильно отличаются. Это позволяет пользователю, достаточно хорошо воспринимать информацию предоставляемою данным сайтов. Мультислойность – юзабильна и достаточно хорошо.

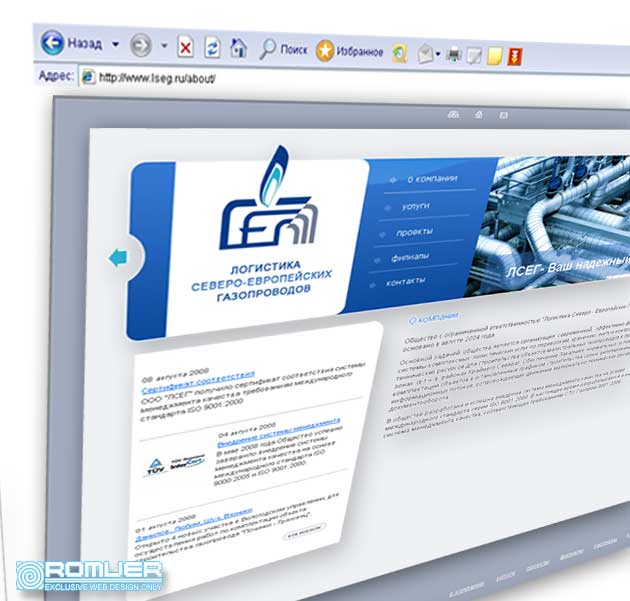
другой вариант мультислойности

|