| Дата создания сообщения: 05.05.2008 Шедевр созданный в сети по адресу ohta-center.ru думаю не скоро воплотится в реальности чудного ландшафта нашего города С-Петербурга, даже при хорошей поддержке Газпрома. В Москве создан проект Башня «Федерация» и сайт federationtower.ru студией Темы Лебедева. Для тестирования используется IExporer 6 которым пользуются большинство пользователей и разрешение 1280x1024
Загрузка при заставки
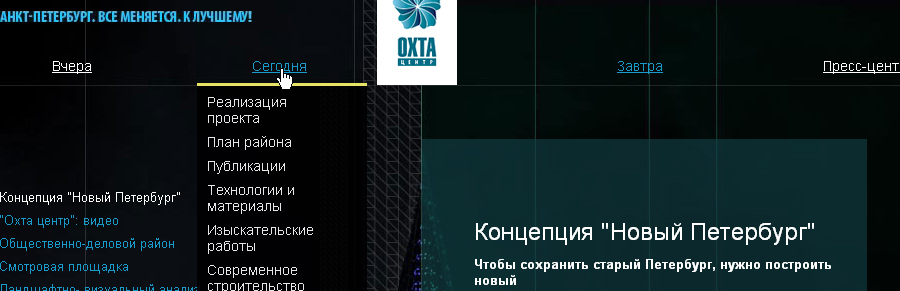
Загрузка главной страницы
С начало происходит загрузка заставки, затем загрузка основной страницы, не думаю что это слишком юзабильно. Да можно пропустить заставку, но зачем вообще ее показывать. Если пользователь ее хочет посмотреть, он сам может выбрать, или перейти на внутреннюю страницу сайта, или просмотреть заставку. По какой причине пользователю навязывают просмотр того, что ему не нужно, по какой причине его лишают выбора. Кто продумывал дизайн но ссылка Концепция «Новый Петербург» совершенно растворяется в цвете дневного фона при наведении :-(
Я всегда думал, что основной браузер который используют деловые люди это Internet Explorer, а по моему мнению именно для них сайт сделан. Например на сайте rbk судя по статистике IE 66,06%. По какой причине на главной странице не работает навигация внутри блока с портретами, мне совсем не понятно. Про качество этих фото я уже писать не буду, посмотрев их через Fire Fox я был в шоке. Двигаемся дальше к внутренним страницам. Может это только мое мнение, но на первый взгляд это разные сайты, главная страница и внутренние. Это наверное модно чтобы логотип прыгал по сайту. С начало он во время загрузки в центре, затем он слева, затем снова в центре, это так «юзабильно» просто потрясающе. Если фраза «САНКТ-ПЕТЕРБУРГ. ВСЕ МЕНЯЕТСЯ. К ЛУЧШЕМУ!», разделенная точками является слоганом, на изменение ее размеров я закрываю глаза, то по какой причине он меняет постоянно цвет. Может просто это новая фишка в дизайне и в юзабилити, а я как отставший не смог ее увидеть. Очень «порадовали» желтые вставки в выпадающем меню, не несущие ни какой информационной, стилистической и даже смысловой нагрузки.
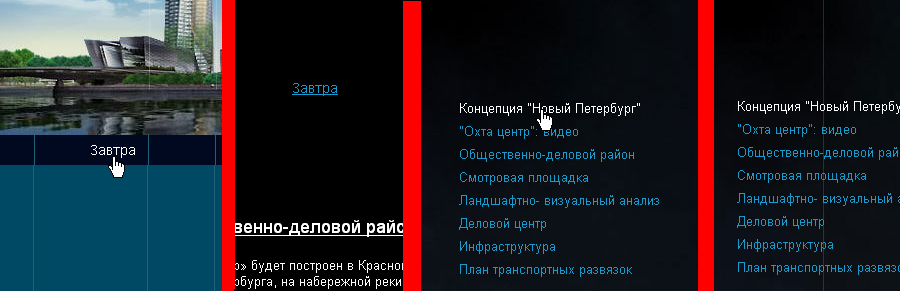
Очень не юзабильная ситуация возникает с цветами на данном сайте. Если мы находимся в разделе «Завтра» и он имеет цвет # 199bcc, то по какой причине при наведении на другой раздел основного меню навигации мы видим такой же цвет #199bcc. Далее возникает цветовой юзабилити конфликт. Далее продолжаем смотреть на цвет и видим что сам контент тоже белого цвета.
Наверное люди могут понять цветовое восприятие, только когда им все по мультислоям (multilayers) разберешь, но это за просто так делать нет желания. Еще одна особенность, про которую обычно разработчики тоже забывают, находясь в подменю, по какой причине в выпадающем меню присутствует тот же самый пункт подменю. Изображения находящиеся внутри разделов, имеют разный размер, некоторые выполнены вертикально, некоторые горизонтально. При клике и попытке просмотра в увеличенном виде пользователя поджидает неудача, изображение не увеличивается как ни странно. И зачем эта совсем не юзабильная прокрутка в окне мне тоже не понятно было.
Качество кода Валидатор определяет такими вот параметрами HTML ValidatorResult: 0 errors / 24 warnings
|