АБРАКАДАБРА (Тоже самое но в читаемом виде)
Xo4u podelit'sa svoim sposobom verstki dvuxkolono4nix maketov, gde obe kolonki doljni imet' odinakovuu visotu. Tema, kazalos' bi, uje izbitaa: luboy zapadniy (a s nimi i ote4estvenniy) resurs vidast vam s desatok sposobov sdelat' eto. No s odim nuansom: eto budut maketi-«kirpi4i», to est' maketi fiksirovannoy 6irini. Predel vozmojnostey — odna rastagivau6aasa kolonka. A pokaju kak sdelat' dve (i bolee) rastagivau6iesa kolonki, pri4em eto budet ne emulacia v vide tolstogo cvetnogo bordera, a imenno polnocennaa kolonka, kotoroy mojno zadat', naprimer, svou fonovuu kartinku.
Pravil'niy sposobNaibolee pravil'nim na segodna6niy den' sposobom verstki mnogokolono4nix maketov avlaetsa ispol'zovanie CSS-svoystva display: table-*, naprimer, vot tak: <divstyle="display:table-cell;width:50%">
<divstyle="display:table-row">
<divstyle="display:table-cell;background:red">column 1</div>
<divstyle="display:table-cell;background:blue">column 2</div>
</div>
</div>
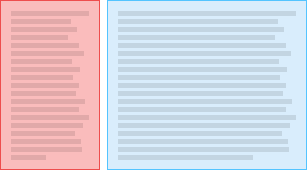
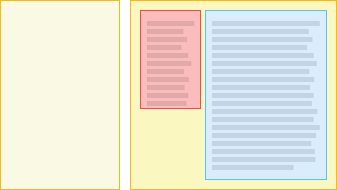
Problema v tom, 4to eto ne rabotaet v IE6/7, kotorie sostavlaut zna4itel'nuu dolu rinka brauzerov. 4to j, pridetsa vospol'zovat'sa al'ternativnim sposobom. Al'ternativniy sposobKak obi4no, sna4ala razberem problemu na sostavlau6ie. Predpolojim, u nas est' dvuxkolono4niy maket, pervaa kolonka 6irinoy 25% ot konteynera, a vtoraa — 50%: 
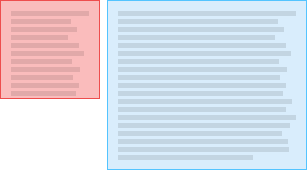
Problema zaklu4aetsa v tom, 4to mi ne znaem, v kakoy imenno kolonke budet bol'6e kontenta. Kak pravilo, tekstovoy informacii bol'6e, 4em menu, no mojet slu4itsa i tak, 4to menu budet bol'6e teksta (eto osobenno aktual'no dla krupnix korporativnix ekskluzivnix saytov). Naibolee o4evidnim i stabil'no rabotau6im sposobom sozdania kolonok iz blokov avlaetsa ispol'zovanie CSS-svoystva float. Odnako, kak vi uje ponali, eto ne re6it na6ey problemi s kolonkami raznoy visoti: 
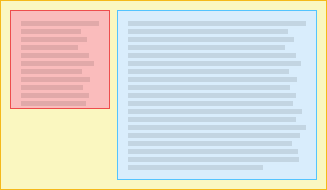
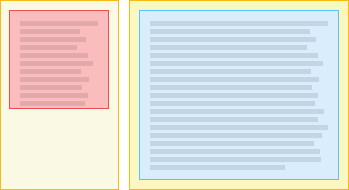
Kakie svoystva est' u float-blokov? Oni naxodatsa v potoke, zna4it, mogut vliat' na visotu konteynera. To est' esli mi obramim bloki konteynerom i sozdadim u nego pravil'niy kontekst formatirovania (libo 4erez clear-element, libo 4erez overflow: hidden), na6 konteyner primet visotu naibol'6ey kolonki: 
A esli mi dobavim ne odin, a dva konteynera, to oba oni budut visotoy s naibol'6iy blok: 
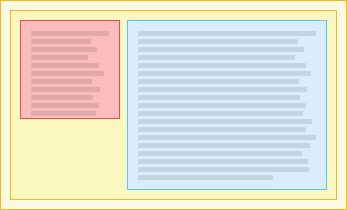
Obra6aem vnimanie na razmeri kolonok: pervaa 25%, vtoraa 50%. To est' vtoraa kolonka rovno v 2 raza bol'6e pervoy. Sootvetstvenno, esli pervomu — vne6nemu — konteyneru mi zadaim 6irinu v 25%, a vtoromu — vnutrennemu — 200% (dve 6irini vne6nego konteynera, 4to budet sootvetstvovat' 50% otnositel'noy vsey stranici) i smestim ego na 6irinu konteynera vpravo, mi polu4im podobie togo, 4ego xotim dobit'sa: 
Ostalos' razobrat'sa s tekstovimi kolonkami. U nas poavilsa noviy konteyner, ot kotorogo rass4itivautsa razmeri kolonok. Tak kak levaa kolonka doljna bit' 6irinoy v 25% ot stranici, a 6irina vnutrennego konteynera ravna 50% ot stranici, to novaa 6irina kolonki budet ravna 50% (50% × 0.5 = 25%). Sama kolonka ne doljna vliat' na 6irinu, no vse e6e doljna bit' v potoke, poetomu podavlaem vlianie 6irini kolonki na potok s pomo6'u margin-right:-100%, a sam element sme6aem vlevo na polovinu 6irini konteynera, to est' na 50%. Polu4aem imenno to, 4to nam nujno: 
A vot sam HTML-kod, s pomo6'u kotorogo realizuetsa eta konstrukcia: <styletype="text/css">
.col-wrap1 {
width:25%;
background:blue;
}
.col-wrap2 {
width:200%;
margin-right:-100%; /* 4tobi IE6 ne razdvigal konteyner */
position:relative;
left: 100%;
background:red;
}
.col1 {
float:left;
width:50%;
margin-right:-100%;
position:relative;
left:-50%;
}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* troynoy prezervativ dla IE */
}
</style>
<divclass="col-wrap1">
<divclass="col-wrap2">
<divclass="col1">left column</div>
<divclass="col2">center column</div>
<divclass="clear"></div>
</div>
</div>
Rezumirua vse vi6eskazannoe: a sozdal dva konteynera, kotoriy avlautsa dublerami osnovnix kolonok, i razdvigautsa po visote etimi samimi kolonkami. Ostaetsa dobavit', 4to etot sposob avlaetsa bolee gibkim, 4em ispol'zovanie CSS-svoystv display: table-*, potomu 4to sami kolonki mojno pereme6at' s pomo6'u svoystv top i left. 4tobi prodemonstrirovat' potencial etogo re6enia, a sdelal special'niy primer. Obratite vnimanie, 4to u kajdoy kolonki est' svoy bordur i fonovaa kartinka, virovnennaa po pravomu nijnemu krau, 4to v principe ne vozmojno v drugix izvestnix sposobax. Na osnove etogo sposoba mojno sozdat' i bol'6e rastagivau6ixsa kolonok odinakovoy visoti. Primer: ekskluzivniy dizayn sayta VTB24. Tam tri kolonki odinakovoy visoti; verstka oslojnaetsa tem, 4to pervie dve kolonki doljni bit' v ob6ey ramke, mejdu kotorimi est' vertikal'niy razdelitel'. Kogda a gotovilsa k odnomu iz master-klassov, v odnoy knige pro «ka4estvennuu verstku» (estestvenno, zapadnogo avtora), a pro4il, 4to takoe realizovat' nevozmojno :-) Dla mena eto stalo o4erednim podtverjdeniem, 4to tam ne umeut verstat' ka4estvennie rastagivau6iesa sayti. Dva slova o verstke maketovNa perviy vzglad mojet pokazat'sa, 4to etot sposob sli6kom specifi4eskiy i podxodit daleko ne dla kajdogo maketa. Eto ne tak. Osnovnoy truk zaklu4aetsa v tom, 4tobi pravil'no opredelit' modul'nuu setku i 6irinu kolonok i konteynerov. Poka dizayneri ne sli6at, priznaus': pervoe, 4to a delau pri verstke maketa — udalau gaydi, kotorie narisoval dizayner. Oni mne nujni li6' dla togo, 4tobi ponat', kak doljni viravnivat'sa bloki, samu modul'nuu setku a delau na osnove t6atel'nogo analiza maketov (na eto mojet uyti celiy rabo4iy den'). Posle etogo 7 kolonok prevra6autsa v 2 konteynera-dublera s 2…4 kolonkami v kajdom. Mojet, potom podrobnee opi6u etot moment, poka mogu dat' ob6iy sovet, staraytes' podbirat' takie 6irini konteynerov i kolonok, 4tobi oni delili 100 bez ostatka, a imenno: 50%, 25%, 20%, 10%, 5%, 2%, 1%. Togda vi smojete bez osobix xlopot viravnivat' bloki po gorizontali v vertikali v nezavisimix konteynerax. chikuyonok_ru/2009/06/float-columns/ |